14 Nov 2025
|13 min
Transform UX findings into actionable insights with affinity diagramming
Learn how to use affinity diagrams to organize research data, identify patterns, and extract actionable insights.

Key takeaways
An affinity diagram is a visual tool you can use to organize and categorize large amounts of information, making it easier to identify patterns and draw key insights.
Affinity mapping (the process of creating an affinity diagram) is widely used in UX research to analyze usability testing data, survey responses, and customer feedback, helping teams make user-driven decisions.
Creating an affinity diagram involves gathering data, grouping related ideas, and identifying key themes to drive clarity and inform next steps.
Digital tools like Lyssna, Miro, and FigJam streamline the process. With Lyssna, you can gather high-quality user research data to feed into affinity mapping exercises.
Drowning in research data? Struggling to transform disconnected findings into clear, actionable steps?
That’s where an affinity diagram comes in.
This simple yet powerful tool helps you bring order to messy information by grouping related ideas into meaningful categories.
Say you’ve just wrapped up a round of user interviews, and now you’re staring at pages of transcripts, unsure what to do next. Or maybe your team just completed a brainstorming session and you have ideas on sticky notes scattered everywhere. Creating an affinity diagram can help you cut through the noise and reveal patterns and connections you might have missed – transforming raw data into actionable insights.
In this guide, we’ll walk you through what an affinity diagram is, how it works, and how to create one step by step. You’ll also learn expert tips and discover the best digital tools to streamline the process.
Let’s dive in.
Start mapping with quality data
Ready to create meaningful affinity diagrams? Begin with better research data. Try Lyssna free today and gather high-quality feedback to make your affinity mapping truly effective.
What is an affinity diagram?
An affinity diagram is a visual tool used to organize large amounts of information into meaningful groups based on relationships and themes. It helps you make sense of complex data, identify patterns, and extract key insights – whether from user research, brainstorming sessions, or business planning.
Originally developed in the 1960s by Japanese anthropologist Jiro Kawakita, this technique was first known as the ‘KJ Method’. Kawakita used it to analyze ethnographic data, realizing that spatially grouping information revealed meaningful connections. Over time, this method gained popularity across industries and became a key tool in design thinking, UX research, and problem-solving frameworks.
At its core, an affinity diagram is about turning chaos into clarity. When dealing with large volumes of qualitative data – like interview transcripts, survey responses, or brainstorming ideas – it helps you sort and categorize information into logical clusters. This makes it easier to identify recurring themes, prioritize key findings, and drive informed decision-making.
While affinity diagrams were traditionally created with sticky notes on a wall (and this still has its place!), digital tools have made them even more accessible – allowing remote teams to collaborate effortlessly.

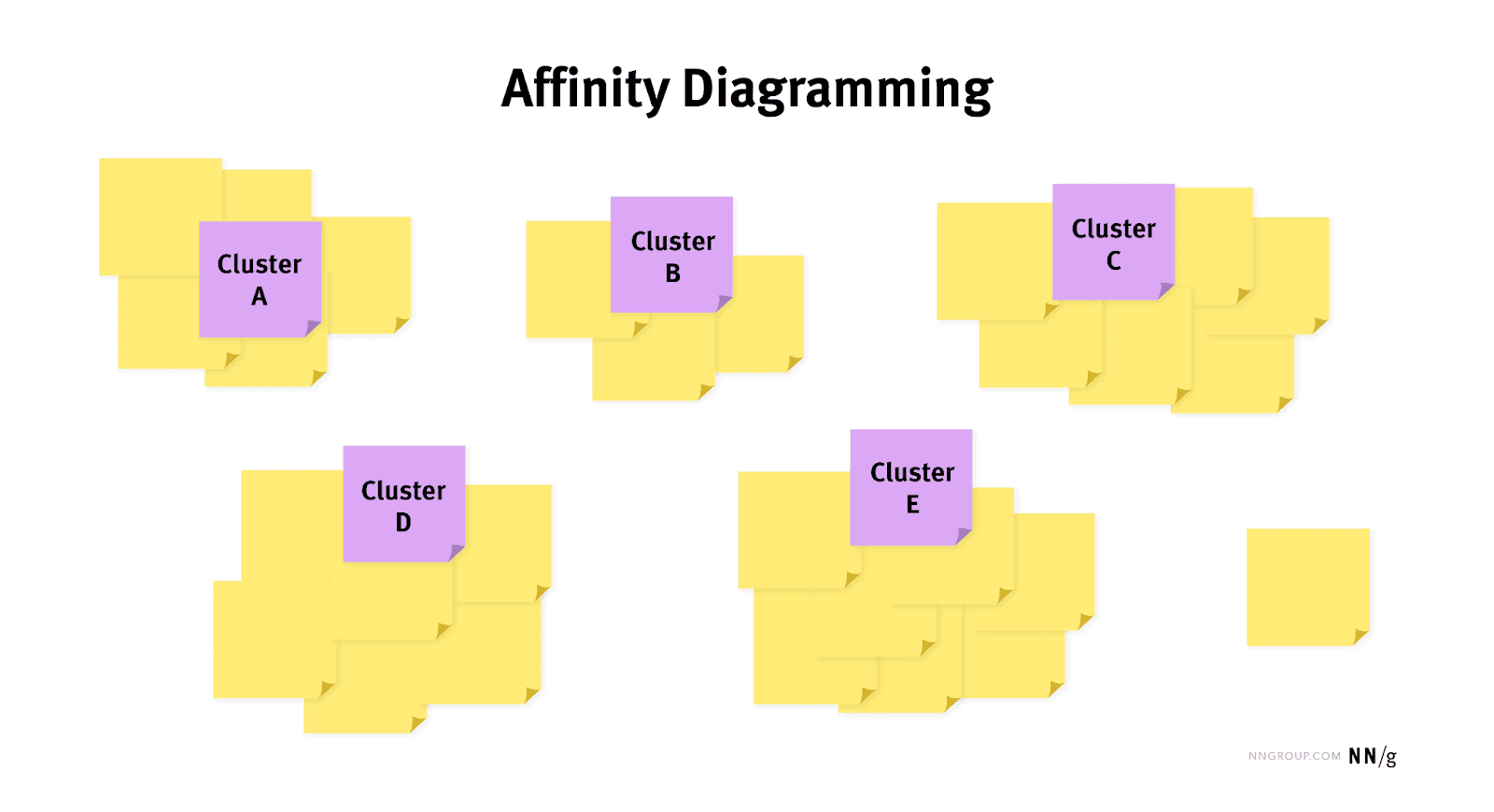
Nielsen Norman Group
Examples of affinity diagrams

Affinity diagrams are used across industries to organize data, uncover patterns, and streamline decision-making. Here are some real-world examples of how they’re applied:
UX research data categorization: After conducting usability testing on a new onboarding flow, a UX team uses an affinity diagram to group feedback into themes like "confusing navigation," "missing instructions," and "positive first impressions."
Brainstorming and idea clustering: During a design sprint, a product team maps out dozens of new feature ideas, grouping them under themes like "user engagement," "accessibility improvements," and "cost-saving features."
Customer feedback analysis: A support team reviews 200+ customer tickets and uses affinity mapping to identify recurring complaints around billing confusion, feature requests, and account setup issues.
Project management and workflow optimization: A project manager gathers team input on current pain points, then builds an affinity diagram to group issues by "communication gaps," "tool limitations," and "time management."
Competitor analysis and market research: A marketing team compiles competitor data from analyst reports and customer reviews, then uses affinity mapping to highlight themes like "pricing strategies," "feature gaps," and "messaging tone."
When is the best time to use affinity mapping?
Affinity mapping is most effective when you’re faced with information overload and need a clear way to organize your data. Consider using it when:
You have a large volume of qualitative data: If research findings, usability test results, and survey responses feel overwhelming, creating an affinity diagram can help you structure them into groups.
Patterns aren’t immediately clear: When raw data is scattered and unstructured, grouping related ideas can reveal hidden connections.
Your team needs alignment: If multiple stakeholders have differing perspectives, affinity mapping can create a shared understanding and highlight priorities.
You're defining next steps: Whether refining a product roadmap planning or solving a design challenge, categorizing ideas helps focus efforts.
By using affinity mapping at the right moments, you can avoid decision paralysis and turn complex information into clear insights.
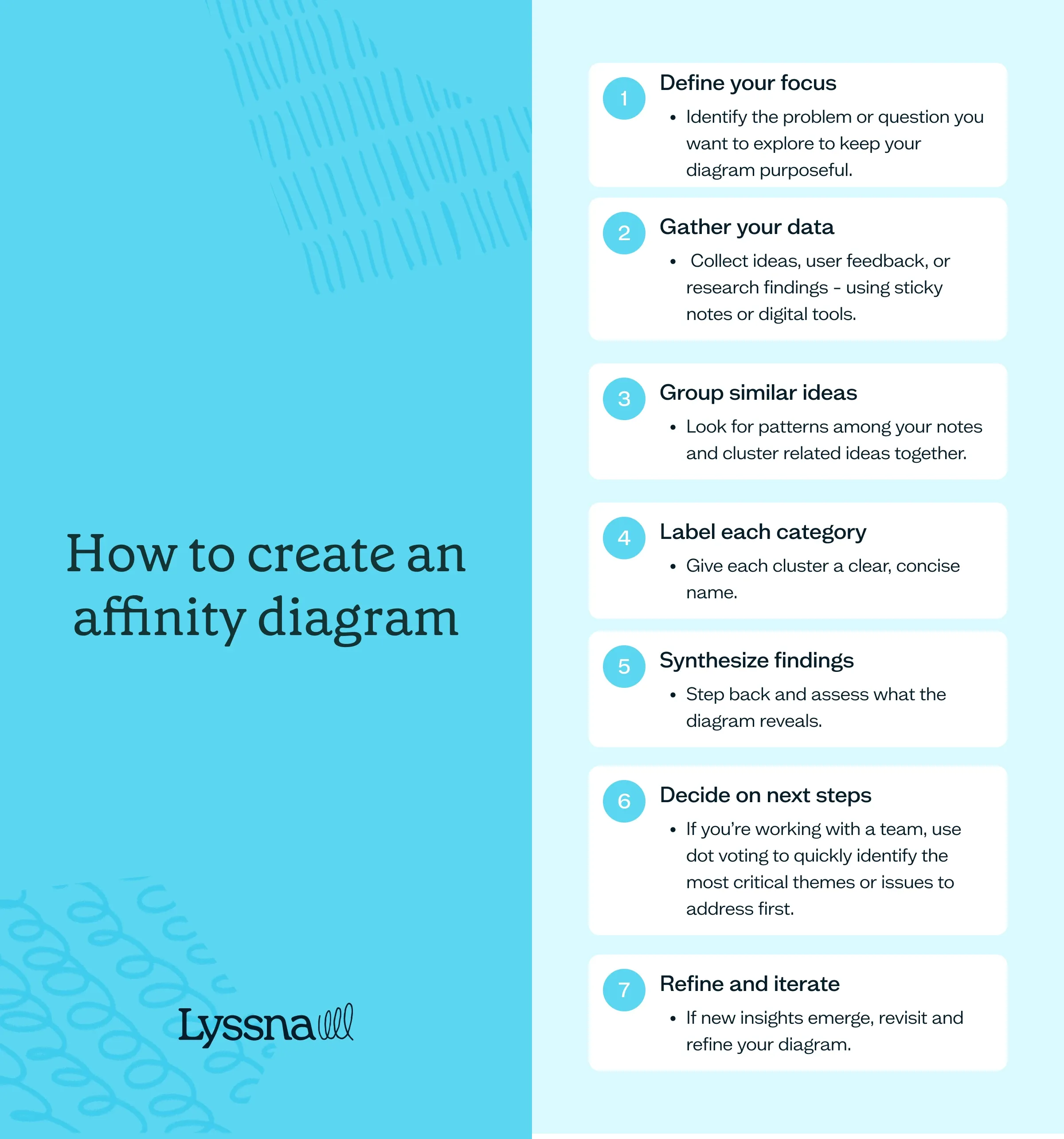
How to create an affinity diagram

Creating an affinity diagram is a structured yet flexible process that you can use to organize large amounts of information into meaningful groups. Follow these steps to get started.
1. Define your focus
Start by identifying the problem or topic you want to explore. Whether analyzing data, brainstorming product ideas, or categorizing customer feedback, having a clear goal keeps your diagram useful.
Top tip: Frame your focus as a specific question – for example, "What are the biggest usability pain points in our product?"
2. Gather your data
Collect all relevant information – user research findings, survey responses, brainstorming ideas, or team feedback. You can write each idea on sticky notes or use a digital equivalent.
Top tip: “Perfect is the enemy of good” here, so free yourself: the more ideas, the better!
3. Find connections and group similar ideas
Look for patterns among your notes and cluster related ideas together. Grouping information reveals overarching themes and recurring issues.
Top tip: This builds on our tip above – don’t overthink categories at first. If an idea fits multiple groups, place it where it feels most relevant – refinements can come later.
4. Label each category
Give each cluster a clear, concise name that represents the ideas within it. These labels should capture key themes, such as “Navigation Issues” or “Feature Requests.”
5. Synthesize findings and draw insights
Step back and assess what the diagram reveals. What patterns stand out? Are there common pain points? Any gaps or unexpected insights?
Use color-coding or visual markers to highlight priority areas or recurring trends.
6. Decide on next steps
Depending on the context, your affinity diagram can guide decision-making, shape UX design improvements, or help prioritize action items.
Top tip: If you’re working with a team, use dot voting to quickly identify the most critical themes or issues to address first.
7. Refine and iterate
If new insights emerge or categories need adjusting, revisit and refine your diagram. The process is meant to be flexible and adaptive.
Top tip: Save and document your diagram – it can serve as a valuable reference for future discussions or design iterations.
Using affinity diagrams to make sense of UX research
UX research doesn’t end when you collect data – it’s what you do with that data that matters. But when you're dealing with interview transcripts, usability test results, and survey responses, it’s easy to get lost in a sea of conflicting feedback.
Affinity mapping brings order to this chaos. By grouping related data into clear themes, you can analyze patterns, synthesize findings, and derive insights that inform meaningful design decisions.
Here are five ways affinity diagrams can help you analyze and synthesize research:
Organizing your research data: Affinity diagrams help you categorize interview transcripts, survey responses, pain points, and behavioral patterns into structured groups for analysis.
Synthesizing findings: By clustering similar data points, you can identify patterns in user behavior, frustrations, and expectations that reveal deeper insights.
Prioritizing user needs: The visual clustering reveals which issues appear most frequently, helping you focus on what matters most to users.
Improving stakeholder communication: A well-structured affinity diagram visually conveys UX insights, making it easier to share findings and drive alignment across teams.
Supporting UX design principles: By uncovering deep user needs, affinity diagrams help ensure data-driven design decisions that align with usability best practices rather than assumptions.
Example: Affinity mapping in action
Imagine you've conducted 10 user interviews for a mobile banking app. After transcribing the conversations, you’re left with pages (and pages) of unstructured feedback. Using an affinity map, you might group your findings into categories like:
Navigation issues: Users struggle to find key features like bill payments.
Trust & security concerns: Many express hesitation about linking external accounts.
Feature requests: Users frequently ask for a "dark mode" option.
With these themes clearly identified, you can prioritize fixes, make recommendations for design updates, and advocate for feature improvements backed by real user data.
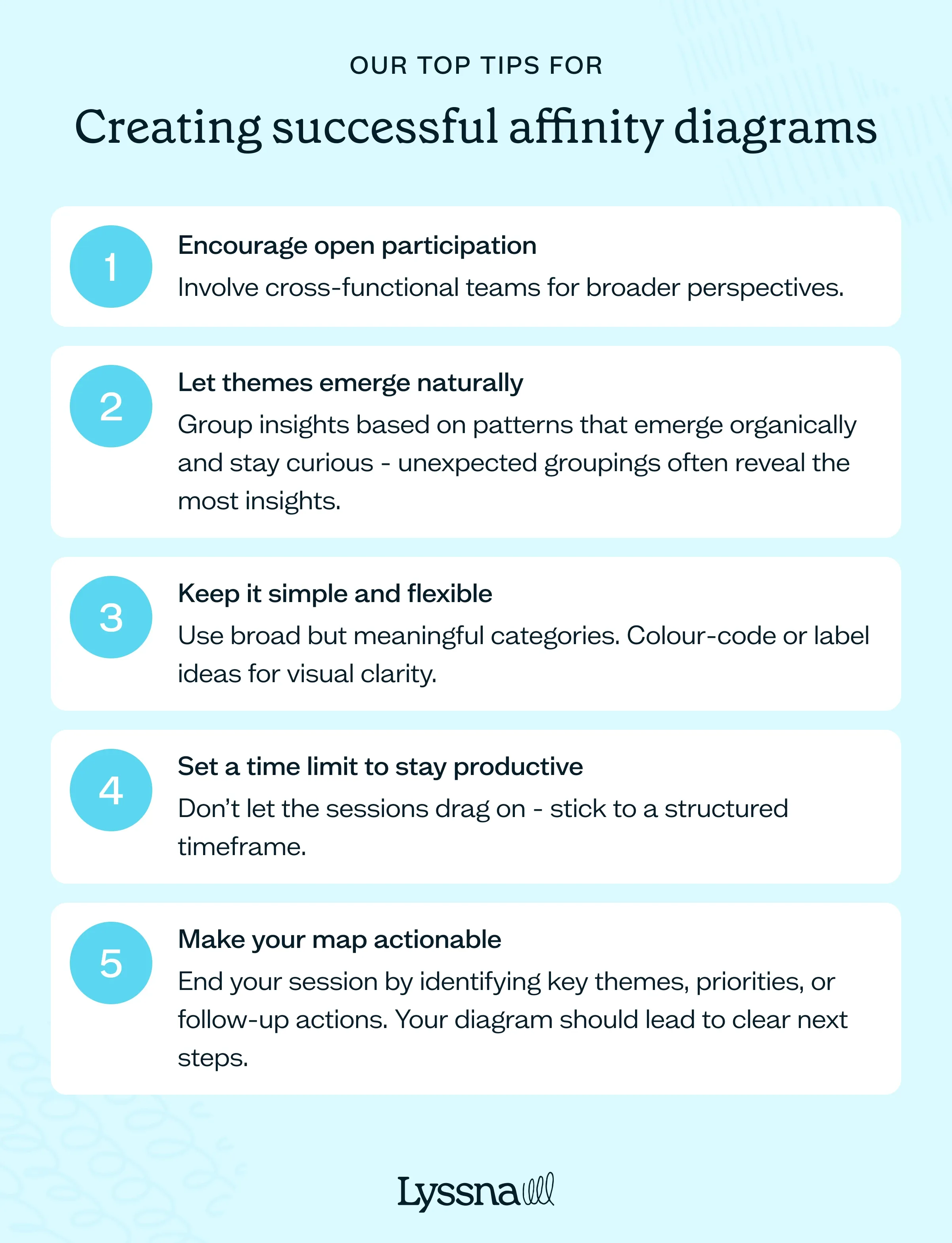
Tips for creating successful affinity diagrams
Affinity mapping is a powerful tool, but its effectiveness depends on your approach. While processes vary between teams, these best practices will help you avoid common pitfalls and make your affinity diagrams as effective as possible.

Encourage open participation
Affinity mapping works best when everyone feels comfortable contributing. If team members seem hesitant to share, try setting a minimum quota for ideas during brainstorming. This encourages a range of perspectives and prevents the conversation from being dominated by a few voices.
✅ Do: Involve cross-functional teams for well-rounded perspectives.
❌ Don’t: Let a few voices dominate the conversation.
Let themes emerge naturally
One of the biggest mistakes is forcing categories too soon. Instead of imposing a structure from the start, let patterns emerge organically as you sort ideas. This helps to prevent bias and uncover unexpected connections.
✅ Do: Group insights based on emerging patterns, not preconceptions.
❌ Don’t: Overlook subtle connections that might yield valuable insights.
Keep it simple and flexible
Overcomplicating the process can make your affinity map harder to use. Avoid creating too many categories or getting stuck in analysis paralysis. If an idea fits in multiple groups, place it where it feels most relevant and adjust as needed.
✅ Do: Create categories that are broad enough to be useful but specific enough to be meaningful.
✅ Do: Use color coding or labels for visual clarity.
❌ Don’t: Overload your map with excessive detail – clarity is more valuable than complexity.
Set a time limit to stay productive
Affinity mapping can take longer than expected, so set a time frame to keep things focused. If you’re running a session in person, you might allocate:
15 minutes for brainstorming
15 minutes for grouping
15 minutes for discussion, with a buffer for refinements
✅ Do: Use structured time blocks to maintain momentum.
❌ Don’t: Let the process drag on indefinitely – know when to move forward.
Make your map actionable
An affinity diagram is most useful when it leads to clear next steps. Whether you're using it to analyze UX research findings, understand how to optimize a workflow, or for strategic planning, the final map should highlight key themes and priorities.
✅ Do: Review and refine your map as new patterns emerge.
❌ Don’t: Treat it as a static document – it should evolve as your understanding deepens.
Best tools for affinity mapping
While there are a lot of advantages to sitting in a room with your team and picking each other’s brains in real-time, digital platforms have made remote affinity mapping a breeze.
Here are a few options to help with your process.
Lyssna

Before you start affinity mapping, you need high-quality user research data to inform your analysis. Lyssna helps you collect data through user interviews, usability tests, and surveys, providing the qualitative information needed for affective affinity mapping. With Lyssna you can:
Conduct remote user interviews and usability tests to identify pain points.
Run surveys to collect open-ended user feedback.
Recruit participants quickly for fast research cycles.
Once you have your data, you can use the following tools to structure and analyze your findings.
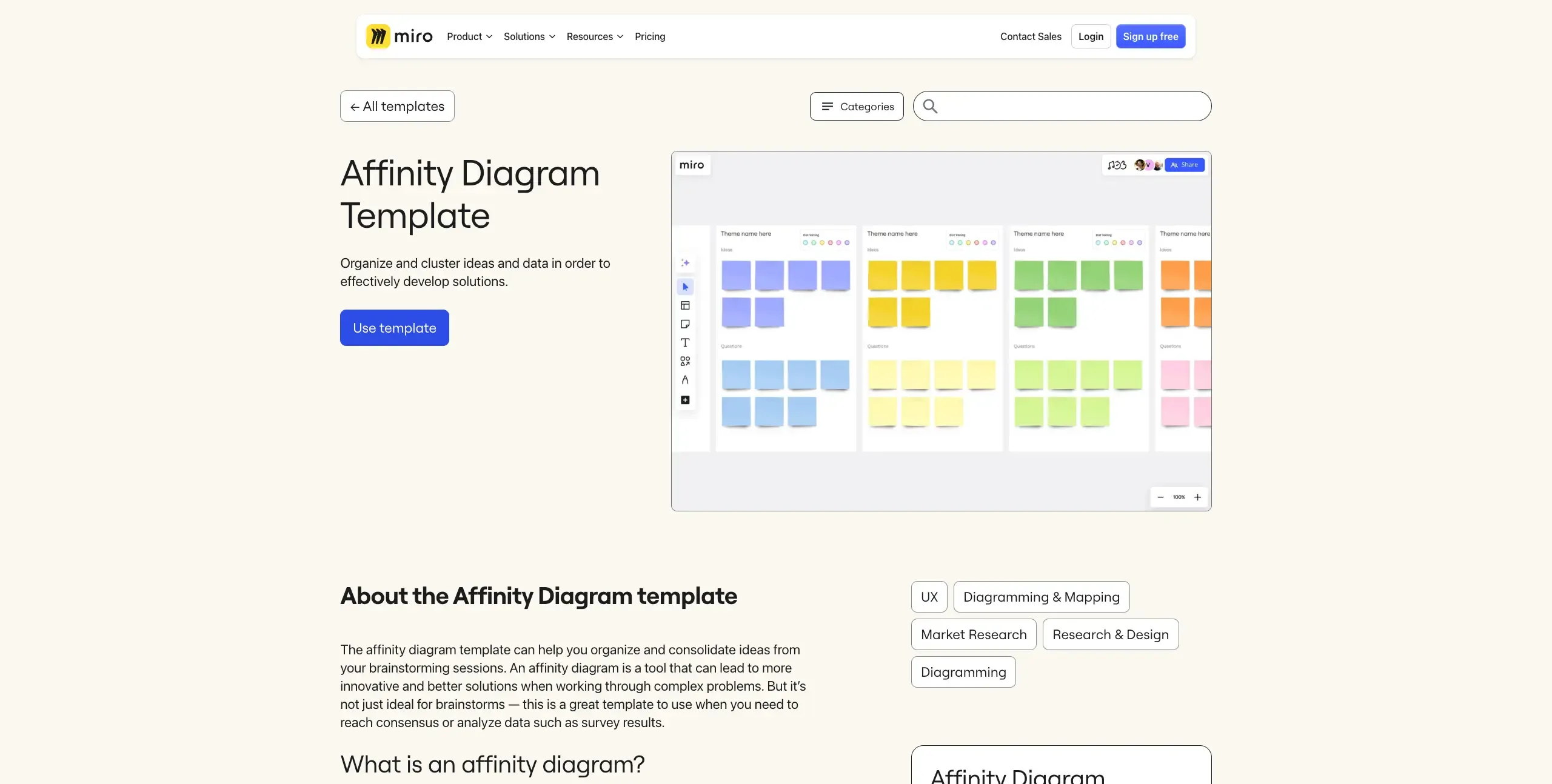
Miro

Miro is a digital whiteboard platform that allows teams to collaborate and ideate in real-time. It has a colorful and well-designed template for affinity mapping, as well as its own how-to guide.
FigJam

FigJam is a collaborative interface design tool. It also has a solid affinity mapping template designed by community user UX Anudeep.
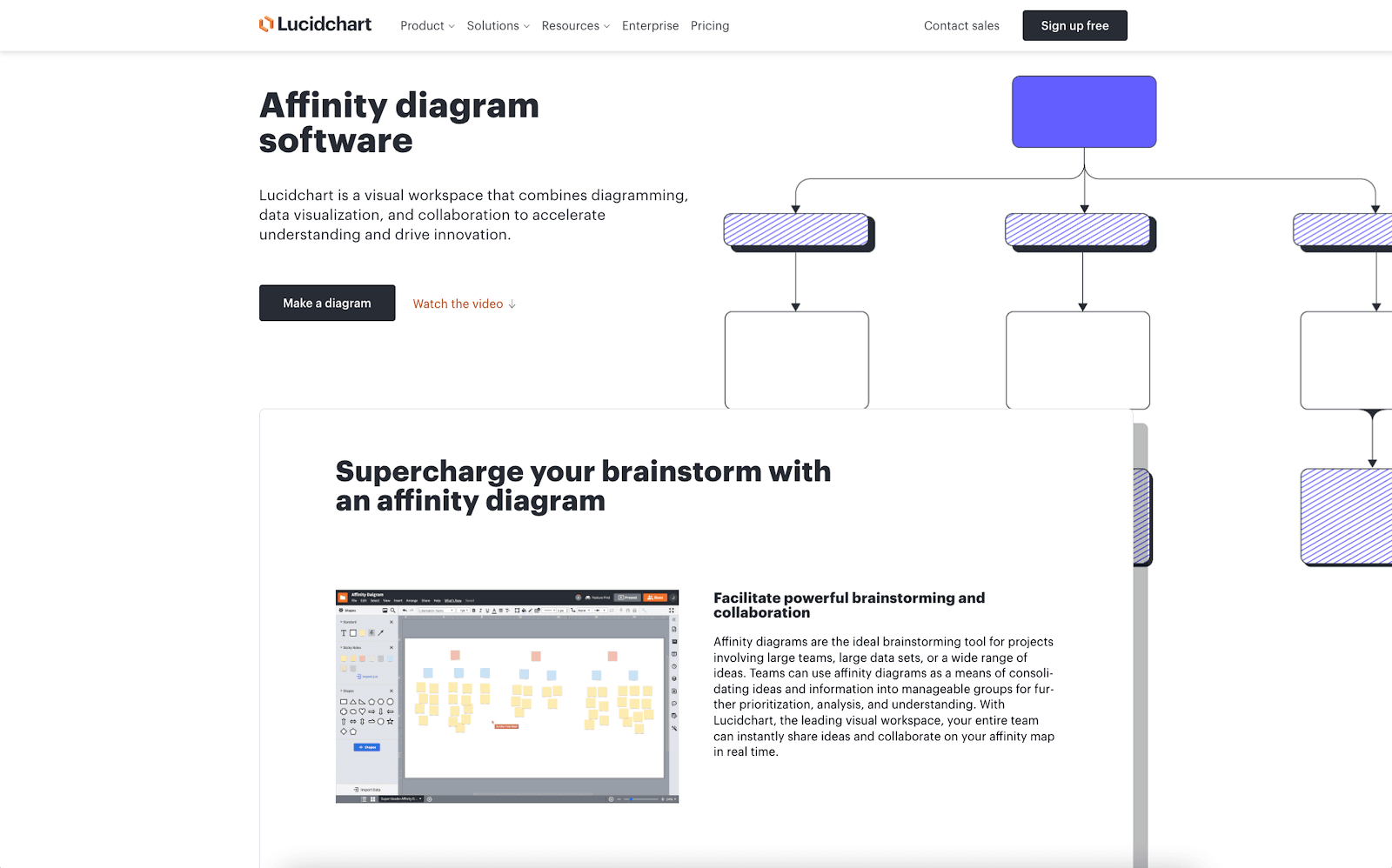
Lucidchart

Tips for creating successful affinity diagrams
Lucidchart focuses on creating clean, presentable diagrams, but it also has a strong affinity mapping capability. Its end results will be particularly presentation-ready.
If you’re able to meet in person, the only tool you need for an effective affinity map is as many post-it notes as your team has ideas. Happy categorizing!
Make affinity mapping & diagrams easier with Lyssna
Affinity mapping helps you make sense of complex information, but its value depends on the quality of your research. Without quality data, even the most organized diagrams can lead to misleading insights and recommendations.
Lyssna gives you the research foundation you need, making it easy to run user interviews, usability tests, and surveys to uncover what really matters to your users. With reliable user feedback, your affinity mapping sessions won’t just help you organize ideas – they’ll generate deeper insights that guide more informed design decisions.
Streamline your research process
Simplify how you collect and organize user insights. Try Lyssna free today and build stronger foundations for your affinity mapping and UX research workflow.
You may also like these articles


Try for free today
Join over 320,000+ marketers, designers, researchers, and product leaders who use Lyssna to make data-driven decisions.
No credit card required