This template is for:
Concept testing
Conversion rate optimization (CRO)
Design
Product
Navigation testing
Usability testing
Created by:
Lyssna
Overview
Navigation testing is a powerful method used to gain deeper insights into user preferences for site or app navigation, labeling, and content prioritization.
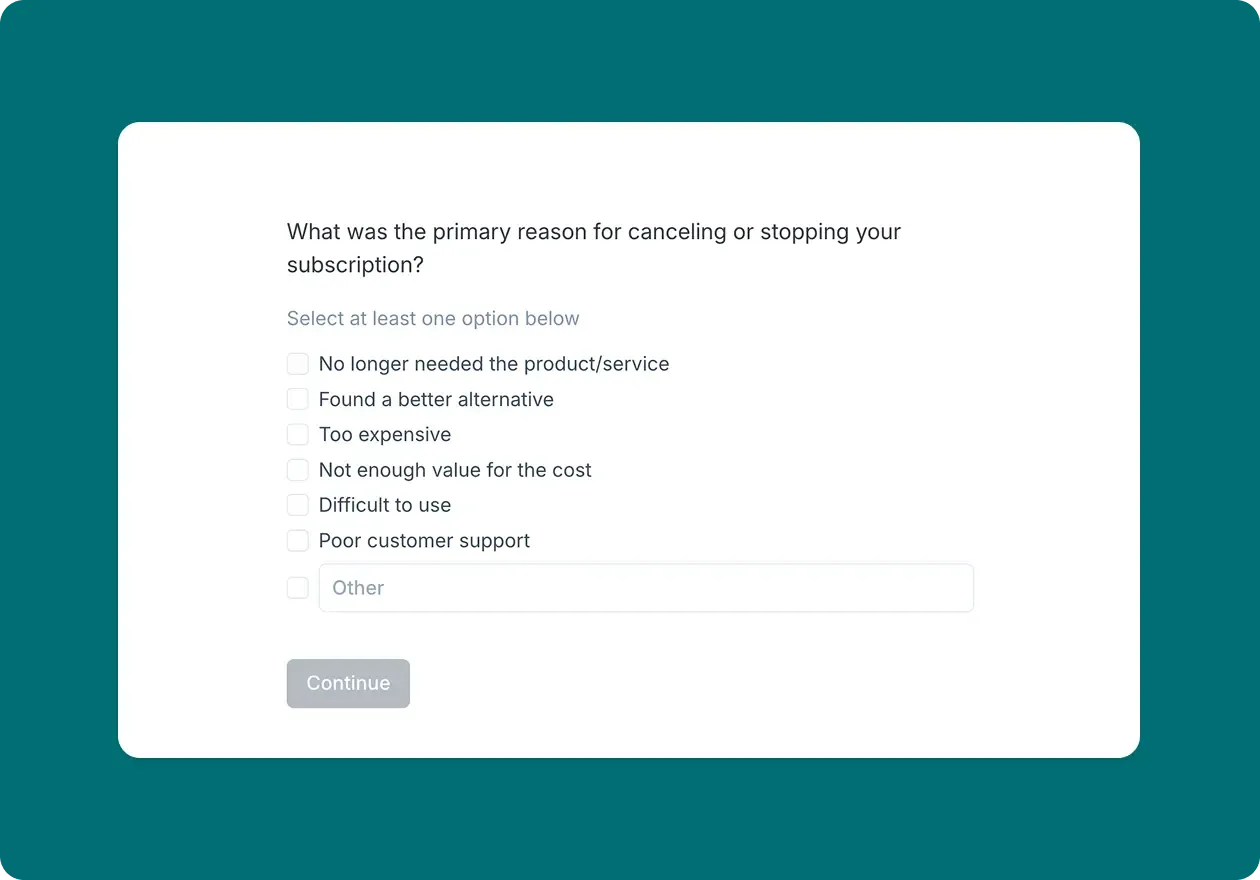
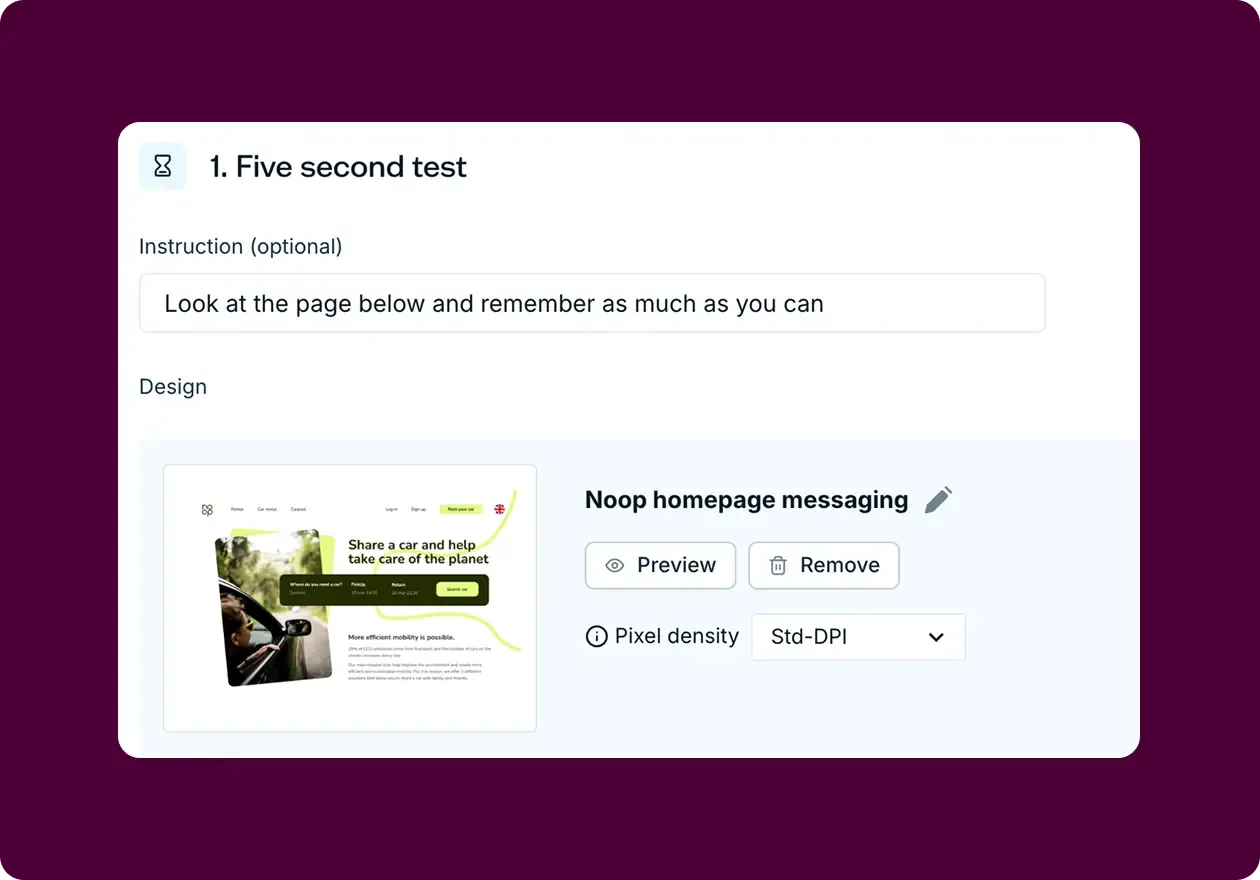
Using this template, you can upload different screens from your wireframe or prototype and create specific tasks for users to complete. These tasks should mirror common user actions, such as finding information, making a purchase, or navigating between pages.
Once your results are in, you can analyze the data and feedback collected from participants. Look for patterns, trends, and areas where users struggled, and use these insights to make informed design adjustments. Continue to conduct navigation testing regularly to ensure that your design remains user-friendly and aligned with evolving user expectations.
This template will help you discover
Whether your navigation menu is user-friendly and straightforward, or if it leads to confusion and hinders users from finding what they need.
Whether the labels assigned to navigation items are clear, concise, and meaningful to users.
User preferences concerning navigation design and layout, providing valuable insights for future design decisions and enhancing the overall user experience.
Any potential usability issues that may arise during the navigation test, such as broken links, dead ends, or intricate navigation paths.
The time it takes for users to complete tasks using the navigation menu, facilitating the identification of areas that may need improvement and streamlining the user experience.
How to use this template
Click on the "Use this template" button and log in to your Lyssna account. Don't have an account yet? Start exploring with a free plan.
Customize the test to suit your needs.
Preview your test or press save and continue to recruit your participants.
Set your test live and wait for your results!
Frequently asked questions
You may also like these templates
It wasn’t a big sell to move to Lyssna's paid account due to the speed at which you can put together a test, quickly get feedback, and recruit good participants. It just makes monetary sense. It's so cheap and the feedback is valuable.

Alan Dennis
Product Design Manager at YNAB



Try for free today
Join over 320,000+ marketers, designers, researchers, and product leaders who use Lyssna to make data-driven decisions.
No credit card required