09 Oct 2025
|30 min
15 tested & recommended prototyping software for UI/UX designers
Speed up your design process with these 15 UI/UX prototyping tools! Find the best free software options, to create seamless user experiences in 2025.

Are you ready to create digital prototypes that simulate the real experience? You’ve come to the right place – let’s dive into the exciting world of prototyping tools!
In this article, we explore the most popular prototyping tools available. These tools are the top choices for UX/UI designers, developers, and product and marketing teams looking to create stunning, interactive digital prototypes for web and mobile applications.
With so many tools out there, we know it's difficult to choose the best fit for you and your team. That’s why we’ll be taking a closer look at the key features and pricing plans for each tool, including all the bells and whistles that make prototyping a breeze.
So grab a cup of coffee and let’s explore how you can create amazing prototypes and even better products.
TL;DR: A quick glance at the 15 best prototyping tools
Name | Key features | Price starting point |
|---|---|---|
Figma | Interactive designs Advanced transitions Collaborative prototyping | Free plan offered Paid plans start at $3/month per collab seat, $12/month dev seat and $16/month full seat |
Miro | AI-powered creation Interactive previews Brand styling | Free plan offered Paid plans start at $8/month per user |
Sketch | Interactive hotspots Realistic transitions Preview on multiple devices | Pricing starts at $10/month per editor |
Adobe XD | Interactive prototyping Repeat grid Collaboration and sharing | New licenses no longer available |
Axure RP | Advanced interactions Dynamic content Collaboration and sharing | Plans start at $29/month per user |
Marvel | Easy-to-use interface Collaboration tools Custom animations and transitions | Free plan offered Paid plans start at $12/month |
ProtoPie | Advanced interaction Realistic prototyping Intuitive interface | Free plan offered Paid plans start at $25/month |
Proto.io | Device preview Collaboration and feedback Interactiv | Free trial offered Paid plans start at $24/month |
Webflow | Intuitive visual editing Interactions and animations Responsive design | Free plan offered Paid plans start at $14/month |
Fluid UI | Quick prototyping Integrated feedback Easy interactivity | Paid plans start at $8.25/month |
Framer | Quick prototyping Interaction tools Easy collaboration | Plans start at $102/month |
UXPin | Interactive elements Collaboration tools Design system management | Plans start at $6/month per editor |
Justinmind | Interactive and dynamic prototyping Collaboration and feedback Design system management | Free plan offered Paid plans start at $9/month |
Flinto | Customizable transitions and animations Behavior designer Collaboration and sharing | $99 for a one-year license |
Origami Studio | Real-time preview Built-in components Code export | • Free to download |
What are prototyping tools?
Prototyping tools help you bring design ideas to life – before a single line of code is written. They allow you to create interactive mockups of websites, apps, or digital products so you can test layouts, user flows, and interactions early in the design process.
These tools are essential for bridging the gap between design and development. They make it easier to collaborate with teammates, share work with stakeholders, and gather meaningful feedback – all while keeping the momentum going.
There are a few common types of prototyping tools:
Low-fidelity tools: Great for early-stage wireframes and rough layouts. Think: boxes, lines, and structure without much polish.
High-fidelity tools: Support detailed visuals, advanced animations, and clickable interactions that simulate the real product.
Code-based tools: Offer even more realism by blending design with functional code components.
In short, prototyping tools let you validate ideas quickly and create better user experiences – before committing to the build.
15 best paid and free prototyping software for UI/UX designers
Figma

Figma is a cloud-based design and prototyping tool that allows teams to collaborate on user interfaces, web pages, mobile apps, and other digital products. It’s a popular tool among designers, product managers, and developers, with an active online community.
Figma provides a robust set of features and tools for prototyping. Its interface is intuitive and easy to use, and it offers a wide range of design elements, such as icons, shapes, and text styles you can customize to fit your specific needs.
One of the most notable features of Figma is its collaborative capabilities. Multiple users can work on the same design project in real-time, making it easy to get feedback and make changes quickly. Figma also allows for handoff between design and development teams, with features like code export, design specifications, and developer handoff.
Key features
Interactive designs: With Figma, you can turn your static design files into an interactive experience with no coding required. You can easily connect UI elements and choose your interactions and animations, and define subtle interactions like on click, while hovering, and while pressing a button.
Advanced transitions: Figma’s Smart Animate feature allows you to create detailed transitions between similar objects automatically, saving you time and effort. You can also create multiple layers of interactive content overlays and use GIFs to represent motion designs, video elements, and subtle animations.
Collaborative prototyping: Figma allows for collaboration and sharing among team members. You can toggle between your design file and live prototype, and any design edits you make appear instantly in your prototype. You can share a link to your prototype and view it anywhere. Plus, Figma’s embedded commenting feature allows you to comment in a prototype, and those comments carry over into the design file, making it easy to keep track of feedback and changes.
Pricing
Plan | Features | Price |
|---|---|---|
Starter | Unlimited drafts, UI kits and templates, basic design file inspection. | Free |
Professional | Unlimited fils and projects, team-wide design libraries, advanced Dev Mode inspection. | Starts at $3/month for a collab seat, $12/month for a dev seat, $16/month for a full seat. |
Organization | Unlimited teams, shared libraries and fonts, and centralized admin tools. | Starts at $5/month for a collab seat, $25/month for a dev seat, $55/month for a full seat. |
Enterprise | Custom team workspaces, design system theming and APIs, SCIM seat management. | Starts at $5/month for a collab seat, $35/month for a dev seat, $90/month for a full seat. |
Who Figma is best for
UI/UX designers who need real-time collaboration and interactive prototyping in one platform.
Product managers overseeing design workflows and providing feedback.
Remote teams working together across time zones using a cloud-based tool.
Test your Figma prototypes with ease
Ready to see how your Figma designs perform in real-world scenarios? Sign up for Lyssna's free plan and start testing your interactive prototypes today.
Miro

Miro is a collaborative whiteboarding platform with prototyping capabilities currently in beta. The platform allows you to visualize, validate, and communicate design concepts quickly, bringing ideas to life through interactive prototypes.
With Miro's intuitive interface, you can transform concepts into interactive prototypes using Miro AI and a rich component library. The tool enables both low-fidelity wireframes and high-fidelity mockups, helping you accelerate your product development cycle through rapid iteration and validation.
Key features
AI-powered creation: Generate editable wireframes and prototypes instantly using text prompts or selected sticky notes, allowing everyone to contribute ideas regardless of design skill.
Interactive previews: Visualize click-through prototypes in an immersive environment with interactive components and highlighted hotspots to guide exploration.
Fidelity options: Create at both high and low fidelity to focus on structure and flows or detailed visuals as needed, ensuring feedback is targeted.
Brand styling: Update prototypes with your brand colors and font styling for a cohesive visual identity.
Pricing
Plan | Features | Price |
|---|---|---|
Free | Single workspace with 3 editable boards, try Miro AI with 20 credits/month per team. | Free |
Starter | Create and share unlimited boards in a single workspace, 25 credits/month per member for Miro AI. | Starts at $8/month per member |
Business | Create and share unlimited boards in multiple private workspaces, 50 credits/month per member for Miro AI | Starts at $16/month per member |
Enterprise | All Business features, plus centralized account management and organization-wide controls. | Custom pricing (from 30 members) |
Who Miro is best for
Cross-functional product teams who need to collaborate across design, product, and development roles.
Remote and distributed teams requiring real-time design collaboration.
Agile teams needing rapid prototyping and iteration based on stakeholder feedback.
Product designers and researchers creating interactive prototypes to validate concepts quickly.
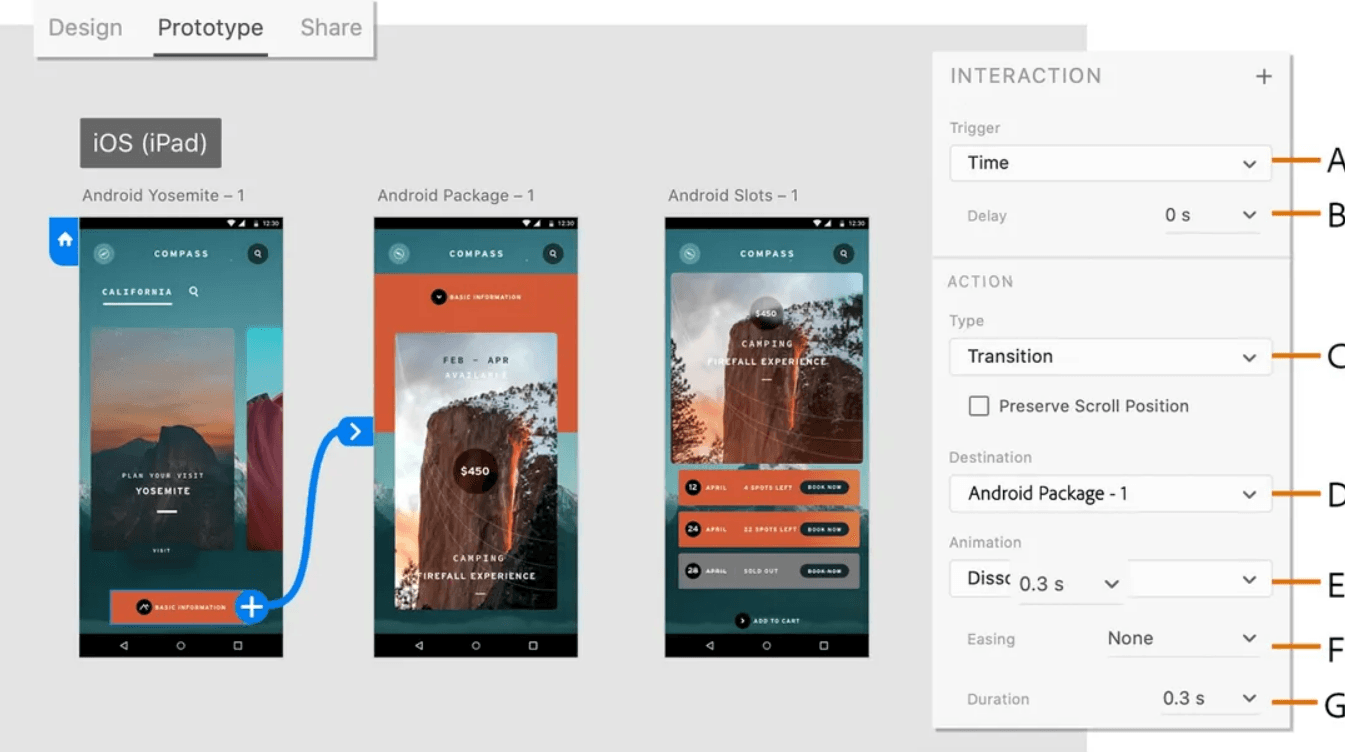
Sketch

Sketch is a Mac app for designers to create, collaborate, and prototype. It’s a popular tool for creating user interfaces, icons, and interactive prototypes, and is well known for having an intuitive interface, extensive feature set, and the ability to integrate with other design and prototyping tools.
Sketch’s interface is user-friendly and customizable, allowing you to create custom toolbars and shortcuts to streamline your workflow. It offers a range of features for designing and prototyping, including vector editing, layer styles, and advanced typography controls. Sketch also provides a vast library of plugins that adds additional functionality, allowing you to customize it to fit your specific needs.
While Sketch offers integration with other prototyping tools, like InVision and Framer, it also has prototyping functionality built in. Features like hotspots, overlays, and transitions allow you to create a fully interactive prototype with no coding.
Key features
Interactive hotspots: By using hotspots, you can make specific areas of a design interactive, rather than just individual layers or elements. This feature is useful for designing mobile apps, where tap targets need to be realistic to simulate the user experience. With interactive hotspots, you can create a prototype that feels like a real app, making it easier to test and refine your design before development.
Realistic transitions: Sketch includes a range of transition options, such as slide, push, and dissolves. These transitions enable you to create smooth and realistic animations that enhance the user experience.
Preview on multiple devices: You can preview your prototype on multiple devices using the Sketch iPhone app or your mobile browser of choice. This means you can test your prototypes across different screen sizes and resolutions and ensure they look and function as intended.
Pricing
Plan | Features | Price |
|---|---|---|
Standard | Native mac app with unlimited free viewers, real-time collaboration, and design offline. | Starts at $10/month per editor |
Business | Everything in the Standard plan, plus SSO, unlimited cloud storage, and a permissions directory. | Starts at $22/month per editor. |
Who Sketch is best for
Mac-based UI/UX designers building high-fidelity designs and prototypes.
Freelance designers looking for a simple vector design tool with offline access.
Developers working with exported assets and design specs.
Adobe XD

Part of the Adobe Creative Cloud suite of products, Adobe XD is a popular tool that enables you to create high-quality user interfaces, prototypes, and animations.
One of the key features of Adobe XD is its ability to create interactive prototypes. With XD, you can create fully functional prototypes that simulate the experience of using a real application.
Another important feature is the ability to collaborate with other designers and stakeholders. XD allows you to share your designs and prototypes with others, collaborate in real-time, and receive feedback from clients and team members.
Following their agreement to acquire Figma, Adobe emailed its Creative Cloud customers in September 2022 saying they are reducing their investment in XD, but will continue to support it. So there’s no rush to move to Figma, but the future of XD is unknown.
Key features
Interactive prototyping: In Adobe XD, you can create interactive prototypes by adding clickable links, animations, and transitions. This enables you to simulate user flows and test the functionality of your designs in a more realistic environment.
Repeat grid: This feature allows you to create a grid of repeating elements, such as icons or buttons, and then easily change and update the grid across multiple artboards. This can save time when creating prototypes, especially when you need to change many elements.
Collaboration and sharing: Adobe XD includes commenting, live co-editing, and cloud storage, which helps with collaboration and streamlines the design review process. You can generate shareable web links that provide access to detailed design specifications, which can help to improve communication and reduce errors during the handoff process.
Who Adobe XD is best for
UI/UX designers creating interactive prototypes with animation and user flows.
Developers referencing specs and design details for implementation.
Product teams who are already using Adobe Creative Cloud tools.
Axure RP

Axure RP is a prototyping and wireframing tool used to create interactive prototypes for web and mobile applications.
With a robust set of design and prototyping tools, Axure RP comes with built-in widgets and UI elements, as well as the ability to create custom elements and interactions. You can also create dynamic content, such as conditional logic, dynamic panels, and adaptive views, which can create responsive designs that adapt to different screen sizes.
In terms of integrations, you can copy and paste design assets from Sketch, Adobe XD, and Figma into Axure RP, and publish directly to Axure Cloud.
Key features
Advanced interactions: Axure RP provides advanced animations and interactions, and the ability to create complex interactions using conditions and variables. This means you can create interactive prototypes that simulate real-world scenarios and workflows.
Dynamic content: Create dynamic content – such as conditional logic, dynamic panels, and adaptive views – for responsive designs that adapt to different screen sizes and user interactions.
Collaboration and sharing: Axure RP offers real-time collaboration, allowing multiple users to work on the same project simultaneously. You can share your prototypes with stakeholders and clients using a variety of methods, including links, HTML files, and Axure Cloud. This makes it easy to gather feedback and iterate on designs.
Pricing
Plan | Features | Price |
|---|---|---|
Axure RP Pro | Unlimited prototypes, reviewers, and projects on the Axure Cloud. | Starts at $29/month per user |
Axure RP Team | Everything included in the Pro plan, plus co-authoring, revision history, and team project hosting on the Axure Cloud. | Starts at $49/month per editor |
Axure for Enterprise | Security and licensing options. | Custom pricing |
Who Axure RP is best for
UX designers prototyping advanced interactions with conditional logic.
Enterprise teams building complex user flows and documentation.
Business analysts visualizing systems and workflows in detail.
Marvel

Marvel enables designers and developers to create interactive prototypes quickly and easily, and collaborate in real-time.
One of its main features is its easy-to-use interface, which allows you to quickly create prototypes by importing designs from tools like Sketch, Figma, or Adobe XD, and adding interactivity. Marvel also offers a wide range of design elements and templates to help you get started, as well as the ability to create custom animations and transitions.
Key features
Easy-to-use interface: Marvel offers an intuitive and user-friendly interface so you can create interactive prototypes quickly and easily. You can import designs from Sketch, Figma, or Adobe XD, and add interactivity with a simple drag-and-drop interface.
Collaboration tools: Share your prototypes with stakeholders and clients via a public link or by inviting them to view your project at Marvel’s collaboration hub. Teams can also give feedback, iterate on designs, and sync work with other tools like Jira, Trello, and Slack.
Custom animations and transitions: Marvel offers a range of animations and transitions that you can customize to suit the needs of each project. You can create custom animations and transitions for individual elements or entire screens, and preview them in real time to see how they’ll look and feel in the final product. This feature helps you to create more engaging and interactive prototypes that feel like the real thing.
Pricing
Plan | Features | Price |
|---|---|---|
Free plan | Start with one user, project, and active test. | Free |
Pro | Start with one user, unlimited projects, and three active user tests. | Starts at $12/month per editor |
Team | Start with three users, unlimited projects, and ten active user tests. | Starts at $42/month per editor |
Enterprise | Unlimited users, projects, and user tests. | Custom pricing |
Who Marvel is best for
Product designers creating interactive prototypes quickly.
Small teams needing an intuitive platform for sharing and testing ideas.
UX/UI designers collecting feedback from stakeholders with minimal setup.
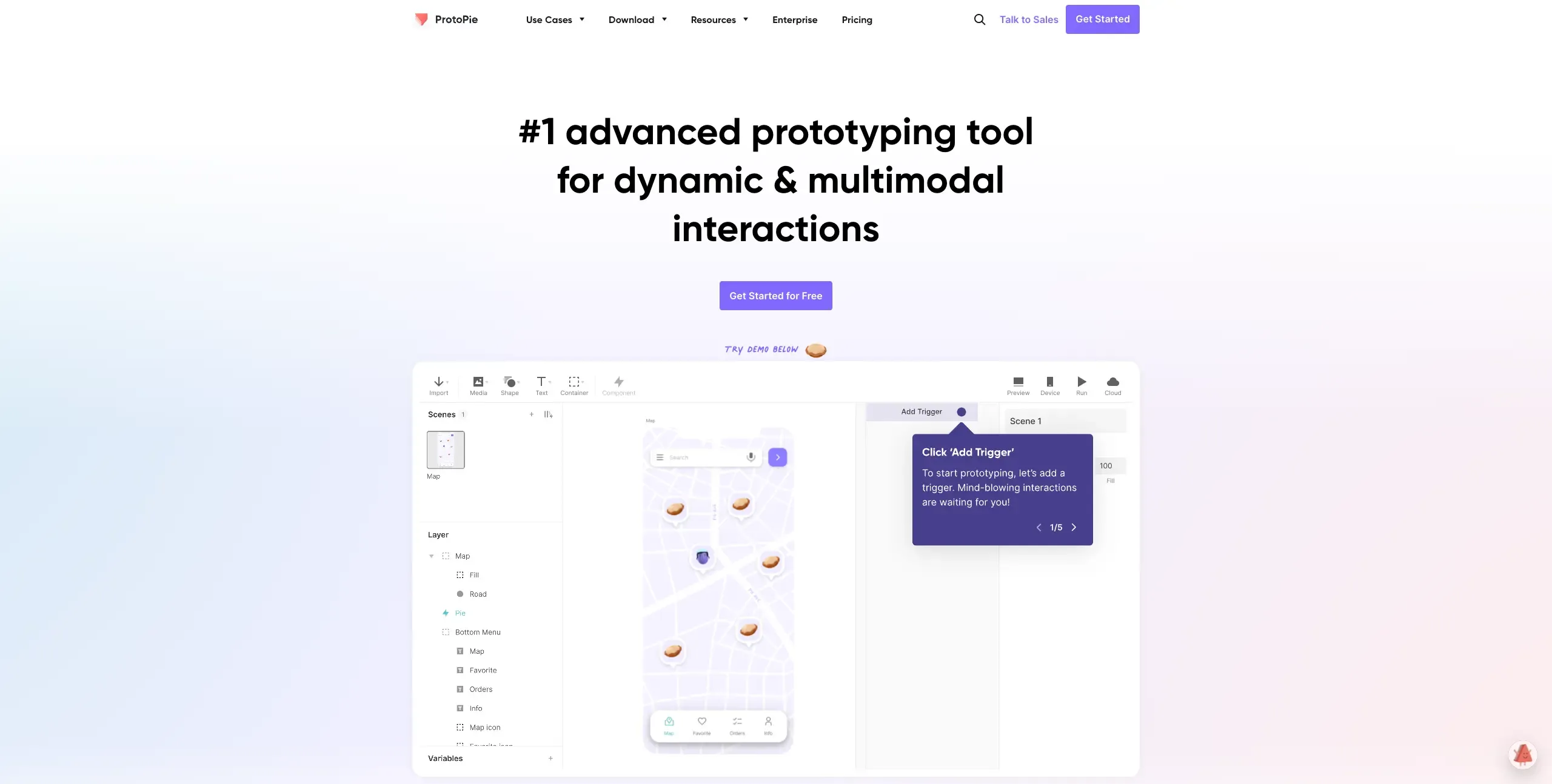
ProtoPie

ProtoPie is a desktop app that enables you to create interactive and responsive prototypes for a wide range of digital platforms, like mobile apps, websites, smartwatches, and even Internet of Things (IoT) devices.
ProtoPie’s main selling point is its ability to create complex and realistic interactions that closely mimic the behavior of the finished product, enabling you to test and refine your ideas before committing to development.
It has an easy-to-use interface, which allows you to quickly and easily create custom interactions using a range of built-in widgets and design tools. The platform also supports a wide range of input types, including multi-touch gestures, scrolling, and sensors, so you can create realistic experiences.
ProtoPie offers support for collaborative design workflows, so multiple designers and stakeholders can work on the same project simultaneously. It also offers a range of advanced features and integrations, including the ability to import Sketch and Adobe XD files, support for real-time testing and debugging, and integrations with Figma and InVision.
Key features
Advanced interaction: Create complex interactions using conditions, variables, camera, and typing. You can also create interactions that respond to user inputs like tapping, swiping, shaking, and tilting the device.
Easy-to-use interface: ProtoPie’s drag-and-drop interface makes it easy to create and edit interactions. You can create interactions by linking objects and adding triggers and responses. ProtoPie also has a user-friendly timeline editor that allows you to create smooth and realistic animations.
Realistic prototyping: ProtoPie’s sensor and device integrations mean you can create prototypes that feel like real products. You can also connect to external devices like Arduino and Raspberry Pi.
Pricing
Plan | Features | Price |
|---|---|---|
Free | Two prototypes, two scenes per prototype, and 50MB cloud storage. | Free |
Basic | For freelancers and individuals – no watermark, 20 prototypes, 10 scenes per prototype, 500MB cloud storage. | Starts at $25/month |
Pro | For professionals, teams, and agencies – unlimited prototypes, unlimited handoff recordings, 5GB cloud storage per team. | Starts at $47/month per editor. |
Enterprise | Custom integrations, SSO, a private server, and more. | Custom pricing |
Who ProtoPie is best for
UX/UI designers creating high-fidelity, sensor-based interactions.
Motion designers building realistic, device-specific animations.
Developers needing to test logic-heavy user flows before implementation.
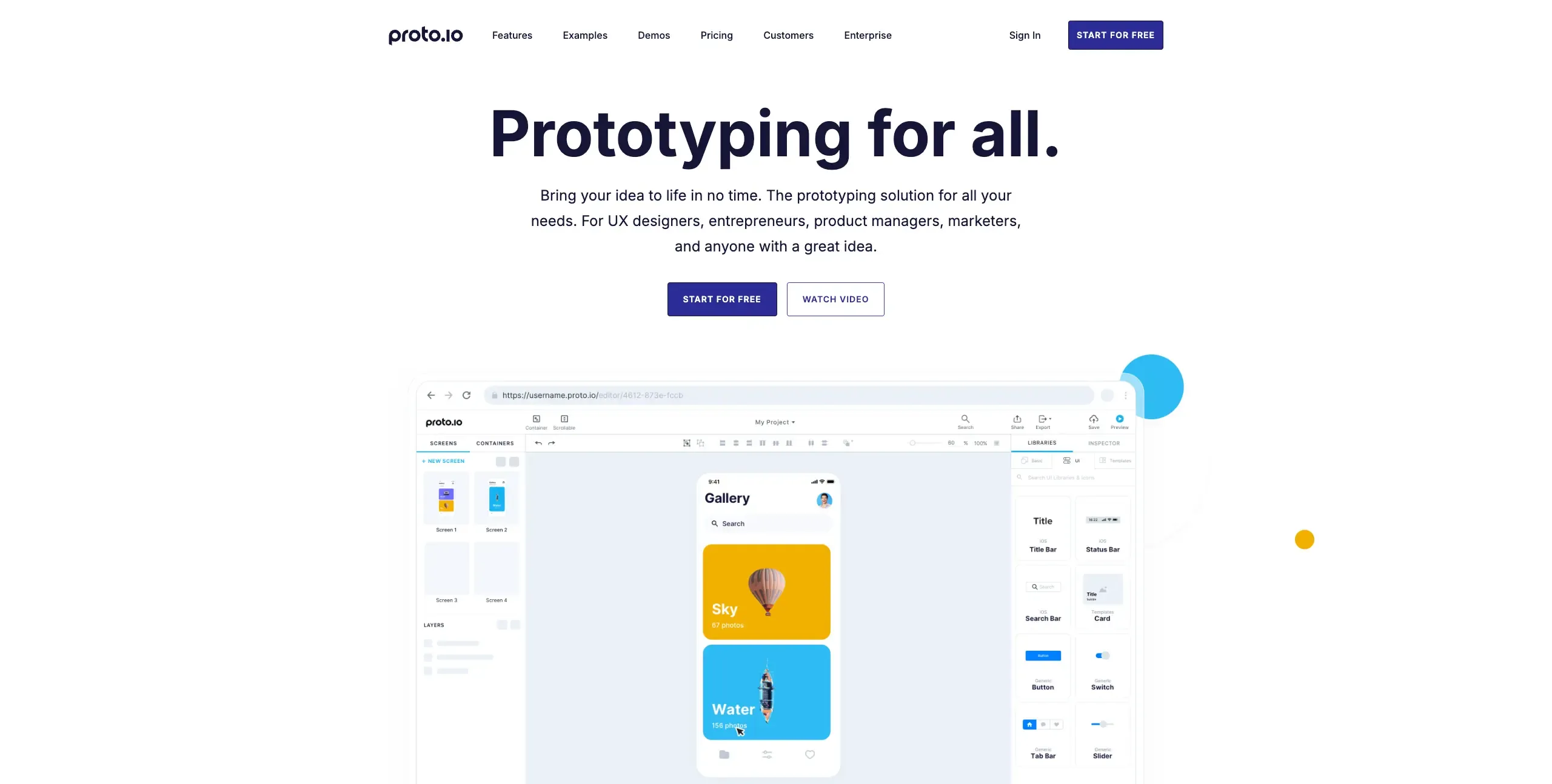
Proto.io

Proto.io is a web-based digital prototyping tool that helps designers and developers create high-fidelity interactive prototypes for web and mobile applications. The platform allows you to design and animate custom interface elements, import and export design assets, and simulate real-world user interactions.
Proto.io features a drag-and-drop interface, which means you can quickly and easily create complex interactions and animations with no coding knowledge. The platform also includes a range of pre-built UI components and templates, as well as the ability to create custom reusable components for efficient design and prototyping workflows.
Proto.io also has extensive collaboration capabilities, which allow teams to work together on the same project. You can share designs and prototypes with stakeholders for feedback and conduct user testing directly within the platform. It also offers integrations with tools like Sketch, Figma, and Adobe XD.
Key features
Interactive components: Proto.io offers a library of pre-built interactive components, such as buttons, sliders, and tabs, that you can easily customize to create dynamic and engaging prototypes.
Collaboration and feedback: Proto.io has a range of collaboration and feedback tools so you can share your prototypes with team members and stakeholders, get feedback, and iterate quickly. You can add comments and annotations directly to the prototype, and track changes and updates in real-time.
Device preview: Preview your prototypes on real devices in real time. You can see how your prototypes will look and feel on different devices and platforms, and make adjustments accordingly. Proto.io also offers a range of testing and validation tools, such as user testing and heatmaps, to help you optimize your prototypes for maximum user engagement and usability.
Pricing
Plan | Features | Price |
|---|---|---|
Freelancer | One user with five active projects and unlimited reviewers. | Starts at $24/month |
Startup | Two users, ten active projects, and unlimited reviewers. | Starts at $40/month |
Agency | Five users, 15 active projects, and unlimited reviewers. | Starts at $80/month |
Corporate | Ten users, 30 active projects, and unlimited reviewers. | Starts at $160/month |
Who Proto.io is best for
UX/UI designers creating interactive prototypes without writing code.
Product managers testing and iterating concepts early.
Startups pitching ideas with polished, high-fidelity prototypes.
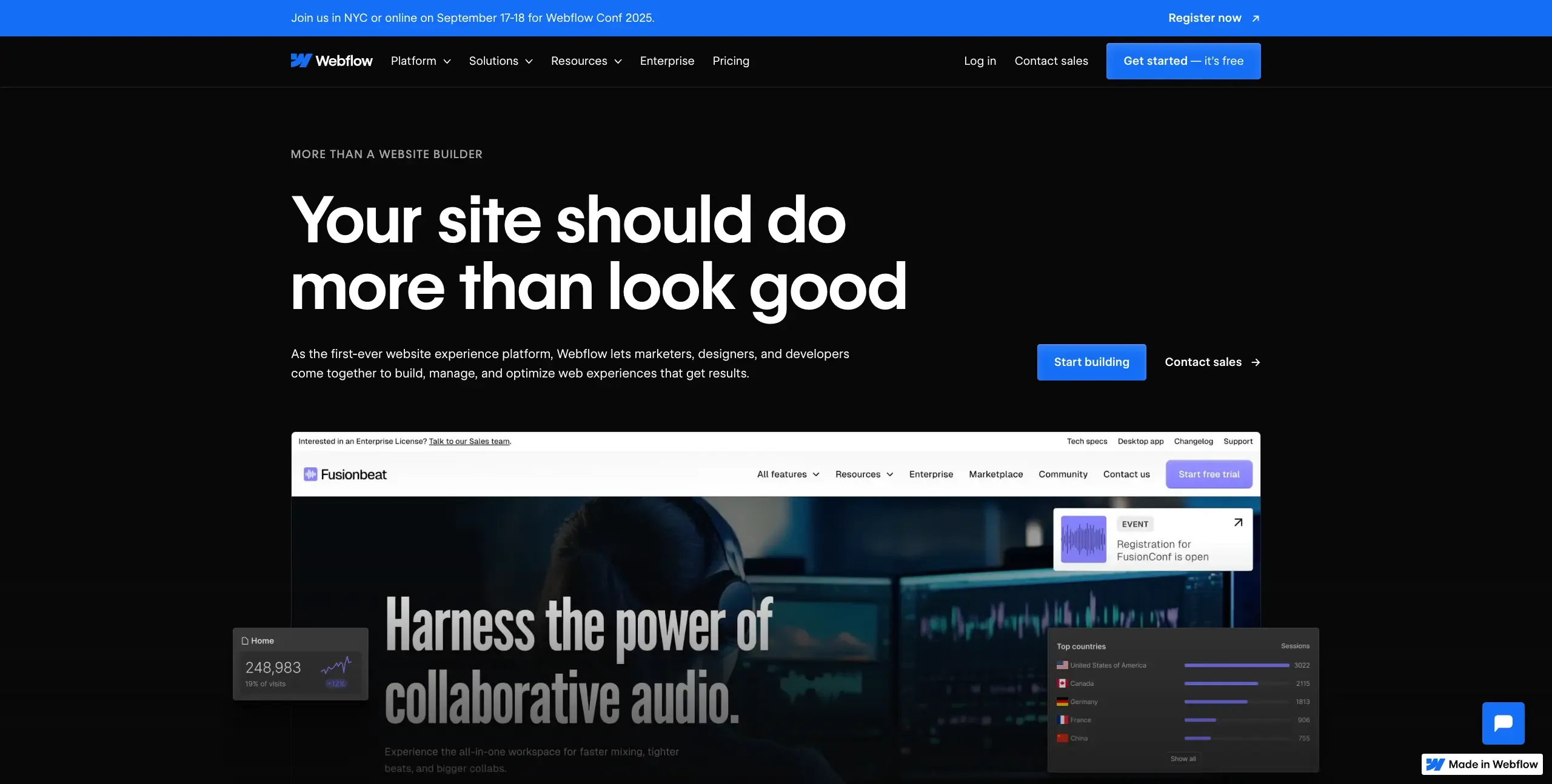
Webflow

Webflow is an all-in-one web design and development platform that also offers prototyping capabilities. With Webflow, you can create interactive and responsive prototypes for websites and web apps without writing any code. It’s a popular tool among designers and developers who want to prototype quickly and efficiently.
One of the key features of Webflow’s prototyping capabilities is its visual interface. With drag-and-drop, you can easily create and design UI elements and see how they interact with one another in real time. This allows for fast iteration and testing.
Key Features
Intuitive visual editing: Webflow’s visual editor allows you to create complex layouts and designs without having to write any code. You can drag-and-drop elements onto the canvas, adjust their properties, and see your changes in real-time.
Interactions and animations: With Webflow, you can trigger animations based on user interactions like scrolling, clicking, or hovering. You can also create custom animations and transitions using Webflow’s animation tools.
Responsive design: In Webflow, you can create responsive designs, preview your designs in different device sizes, and adjust your layouts and styles to fit each screen. Webflow also provides tools for creating complex interactions, like responsive menus and tabs.
Pricing
Plan | Features | Price |
|---|---|---|
Starter | Free plan, best for learning how to use Webflow | Free |
Basic | A custom domain, 150 pages, and 10 GB of bandwidth. | Starts at $14/month |
CMS | A custom domain, 150 pages, and 50 GB of bandwidth. | Starts at $23/month |
Business | A custom domain, 300 pages, and 100 GB of bandwidth. | Starts at $39/month |
Enterprise | Enterprise-ready scale, advanced collaboration, guaranteed SLA, enterprise security, customer success, enterprise support. | Contact for pricing |
Who Webflow is best for
Designers building responsive websites visually without code.
Freelancers and agencies developing custom websites for clients.
Marketing teams launching pages and making updates without developers.
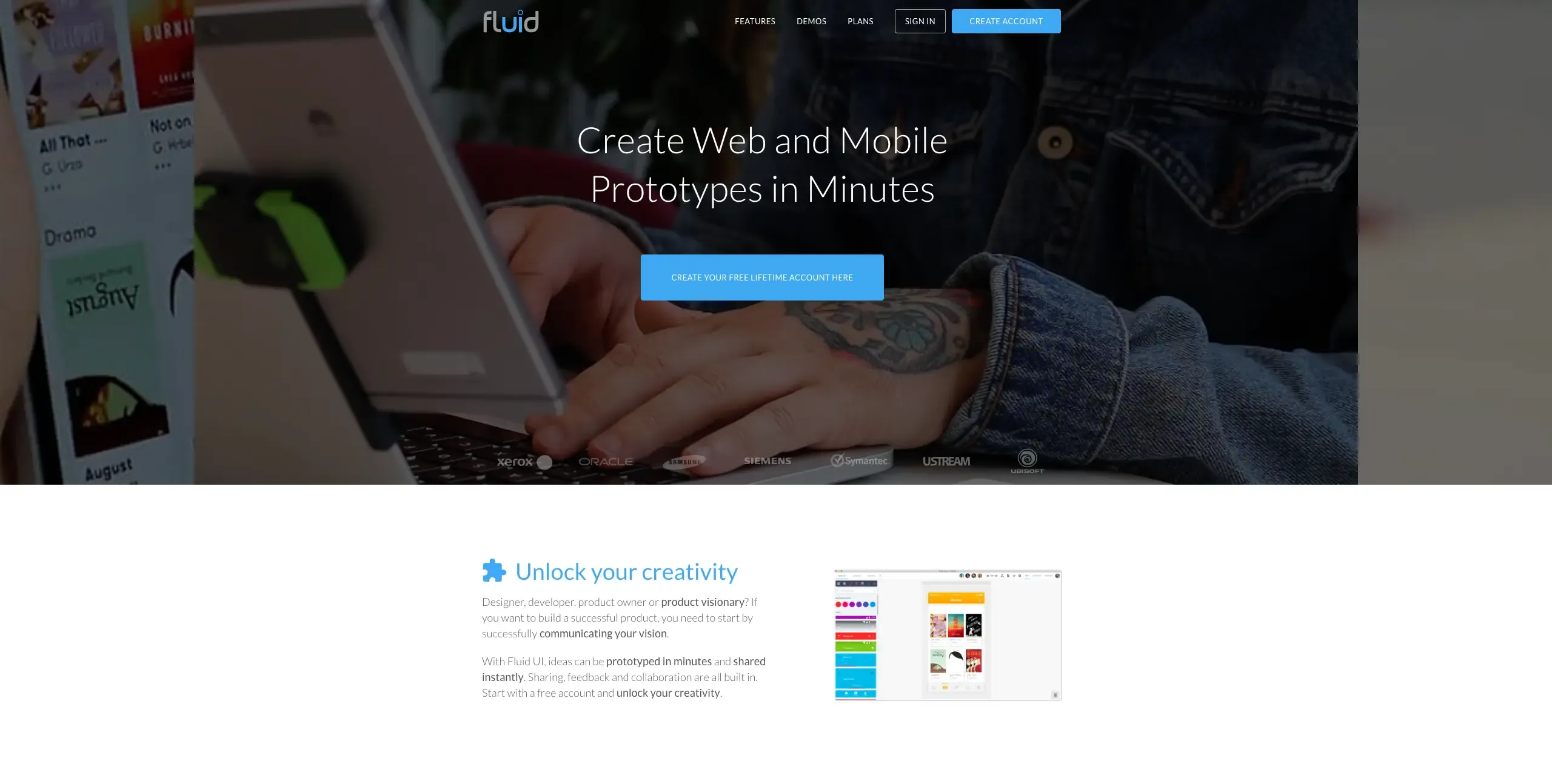
Fluid UI

Fluid UI UI is a web-based prototyping tool for creating interactive wireframes and prototypes for web and mobile applications.
With its intuitive drag-and-drop interface and extensive library of UI components, Fluid UI allows you to quickly and easily create and test your designs with no coding knowledge.
It offers collaboration features that enable multiple team members to work on the same project simultaneously, making it ideal for complex projects. It also includes a range of preview and testing options, including live device testing and user testing, so that you can gather feedback from stakeholders and users early in the design process.
Key features
Quick prototyping: Fluid UI allows you to quickly create interactive prototypes using pre-built UI elements, custom designs, and drag-and-drop functionality.
Interactivity: Fluid UI offers a simple way to add interactivity to your prototypes. Its linking system lets you create interactive web and mobile prototypes with taps, swipes, and clicks. You can also add animations, such as pop-ins, fades, and flips to make your prototype more engaging and unique. You can also communicate how pages relate to each other by creating a screen flow that visually shows the links between pages.
Integrated review and feedback: Fluid UI offers an integrated review and feedback feature that helps to iterate prototypes quickly. With Reviewer mode, you can invite anyone to click through the prototype, chat, and add annotations. The software also allows for presenting prototypes on live video calls.
Pricing
Plan | Features | Price |
|---|---|---|
Solo | Five active projects, one user license, unlimited reviewers | Starts at $8.25/month |
Pro | One user license, ten projects, unlimited reviewers, and the ability to export, print, and comment. | Starts at $19.08/month |
Team | Five users, unlimited projects and reviewers, real-time collaboration, and the ability to export, print, and comment. | Starts at $41.58/month |
Who Fluid UI is best for
UX/UI designers quickly wireframing and prototyping with minimal ramp-up.
Educators and students learning UX principles through hands-on tools.
Startups exploring early-stage design ideas with live previews.
Framer

Framer is a design tool used for building prototypes and websites. It offers a comprehensive set of design and prototyping features and allows you to import designs from other design tools, such as Sketch or Figma, and turn them into interactive prototypes that you can test on multiple devices.
Framer includes access to a large library of pre-built UI components and animations and also offers collaboration tools that allow team members to review and provide feedback on designs in real-time.
Key Features
Quick prototyping: Adaptive layout features mean you can start with a foundation and iterate on ideas quickly. The insert menu also provides quick access to rich media, interactive components, and other assets.
Interaction: There are built-in tools for paging, scrolling, and navigation.
Collaboration: You can collaborate with other team members or quickly give someone an overview of your design to encourage quick feedback loops. Framer also generates animation code, which you can use in production.
Pricing
Framer offers pricing for personal and business use. Below are the options for businesses.
Plan | Features | Price |
|---|---|---|
Launch | 15,000 pages, six editors, 50GB storage | Starts at $102/month |
Scale | 30,000 pages, six editors, 100GB storage | Starts at $270/month per site. |
Enterprise | Custom pages, custom editors, custom storage | Contact for pricing |
Who Framer is best for
UX/UI designers building interactive prototypes with built-in animations.
Product teams testing and refining flows before development.
Developers working with code-based prototypes for custom interactions.
UXPin

UXPin is a cloud-based design and prototyping tool for creating interactive prototypes. The platform provides a collaborative design process that means teams can work together in real time on design projects.
One of the key features of UXPin is its drag-and-drop interface, which makes it easy to design and build prototypes quickly. The platform offers a wide range of pre-built UI elements and design components, including buttons, forms, and navigation menus, that you can customize and combine to create unique designs.
Another notable feature of UXPin is its ability to create responsive designs that adapt to different screen sizes and devices. You can achieve this through the “adaptive layout” feature, which allows you to create a single design that you can optimize for desktop, tablet, and mobile screens.
Key features
Interactive elements: Add a wide range of interactive elements to your prototypes, such as dropdown menus, pop-ups, sliders, and carousels. You can easily customize these elements to create an engaging and realistic prototype.
Collaboration tools: UXPin has several collaboration tools that make it easy for teams to work together on a prototype. Users can leave comments and feedback directly on the prototype, and you can also invite team members to view and edit the design.
Design system management: UXPin makes it easy to create and manage design systems, which can help teams maintain consistency across different projects. You can create reusable components and design libraries, and can also share these resources with other team members.
Pricing
Plan | Features | Price |
|---|---|---|
Essentials | 20 prototypes, iterations, stakeholder approval | Starts at $6/month per editor |
Advanced | Unlimited prototypes, custom fronts, conditional logic | Starts at $29/month per editor |
Merge AI | Everything on the Advanced plan, plus AI component creator | Starts at $39/month per editor |
Company | Everything on the Merge AI plan, plus Storybook integration. | Starts at $119/month per editor. |
Enterprise | For compliance-driven organizations. | Contact for pricing |
Who UXPin is best for
Enterprise teams managing design systems and scaling workflows.
Developers working with functional prototypes using code components.
Design teams collaborating on high-fidelity, responsive designs.
Justinmind

Justinmind is an all-in-one UI and UX design platform for creating prototypes, UI assets, and simulations.
It offers a range of features for creating interactive prototypes, including drag-and-drop design elements, animations, and interactions. With Justinmind, you can simulate complex user scenarios, test user flows, and collect feedback from stakeholders.
Justinmind also integrates with other design tools like Sketch, Figma, and Adobe XD.
Key features
Interactive and dynamic prototyping: Justinmind allows you to create interactive and dynamic prototypes with advanced animations and interactions, which you can test on multiple devices and platforms.
Collaboration and feedback: You can share your prototypes with team members and stakeholders for collaboration and feedback. The platform has features for annotations, comments, and version control to facilitate seamless communication.
Design system management: Justinmind provides a design system management feature, which allows you to create and maintain a centralized library of UI components, styles, and templates. This feature helps with maintaining consistency.
Pricing
Plan | Features | Price |
|---|---|---|
Free | A range of design tools and unlimited projects and viewers. | Free |
Standard | Advanced interaction design for individuals and teams. | Starts at $9/month per editor |
Professional | Co-editing and advanced sharing options to enhance teamwork. | Starts at $19/month per editor |
Enterprise | Includes SAML Single Sign-On, shared fonts, and exports. | Contact for pricing. |
Who Justinmind is best for
UX designers building interactive wireframes and user flows.
Product managers simulating real-world use cases for validation.
Researchers gathering early feedback through stakeholder testing.
Flinto

Flinto is a Mac app used to create interactive and animated prototypes of app designs. One of its main features is its ability to create complex animations and transitions between screens or elements using simple drag-and-drop actions. This makes it easy to add life to your designs and create smooth interactions that feel like the real thing.
Another key feature of Flinto is its collaboration features. You can share your prototypes with others and get feedback in real-time. Collaborators can make comments and suggestions directly on the prototype, making it easy to iterate and refine the design based on feedback.
Flinto also offers a range of design tools, including vector drawing tools, image editing tools, and support for custom fonts and icons. This makes it easy to create your own unique designs and create polished and professional-looking prototypes that accurately represent the final product.
Key features
Customizable transitions and animations: Flinto allows you to create complex and customized animations and transitions between screens, so your prototypes can look and feel like a real app.
Behavior Designer: With Flinto’s Behavior Designer, you can create interactive elements and add logic to your prototypes with no coding knowledge. This makes it easy to prototype complex interactions and user flows.
Collaboration and sharing: Flinto makes it easy to collaborate. You can share your prototypes with others and collect feedback directly within the platform, streamlining the design process and making it easy to iterate on designs.
Pricing
Plan | Features | Price |
|---|---|---|
Flinto license | A one-year license with free updates. | $99 |
Who Flinto is best for
Mobile app designers creating smooth transitions and animated flows.
Freelancers building polished prototypes with minimal code.
Motion designers customizing micro-interactions visually.
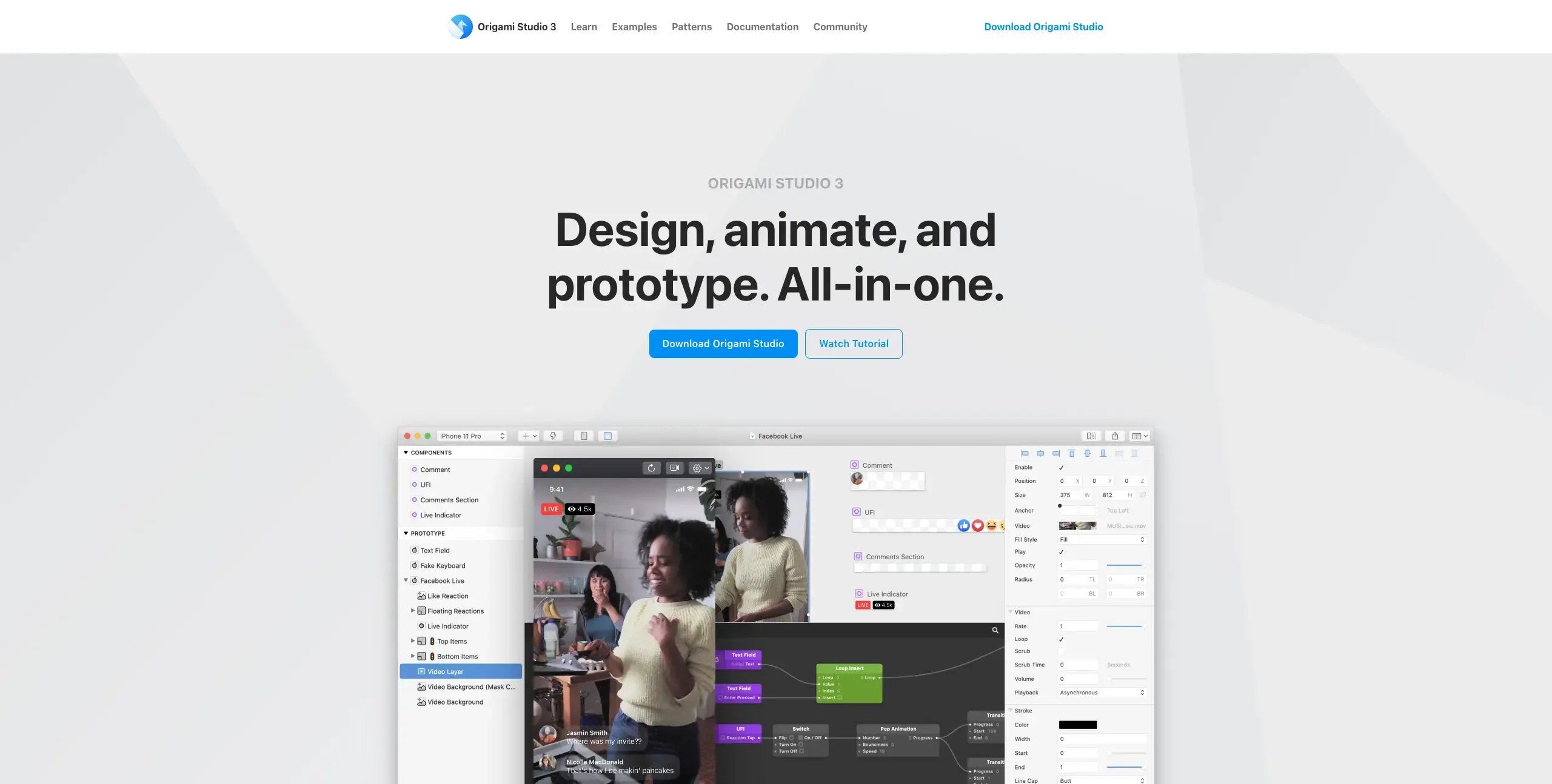
Origami Studio

Origami Studio is a free digital prototyping tool for Mac that allows you to create interactive and animated prototypes for mobile and desktop applications. Developed by Facebook, Origami Studio can help you bring your ideas to life quickly and easily.
With Origami Studio, you can create custom animations, transitions, and interactions using a visual interface that allows you to see how your designs will look and feel. The tool also includes a range of pre-built components and templates that you can customize to fit the needs of each project.
Origami Studio integrates with other design tools like Sketch, Figma, and Adobe XD. This makes it easy to import your designs and add interactivity and animation. It also offers collaboration features so that teams can work together on projects in real time. You can share your prototypes with others, give feedback, and iterate on designs within the tool.
Key features
Real-time preview: With Origami Studio, you can preview your prototypes in real time on your device as you design them. This allows you to test and iterate quickly and get immediate feedback on how your designs look and feel on different devices.
Built-in components: Origami Studio includes a library of pre-built UI components and animations that you can customize and combine to create complex interactions and animations. This can help speed up the prototyping process and allows you to focus on the overall user experience rather than building every element from scratch.
Code export: Origami Studio allows you to export your prototypes as native code for iOS, Android, and the web. This can be a big time-saver when you want to quickly create functional prototypes that you can test on real devices. The code export feature also makes it easier to hand off designs to developers for implementation in the final product.
Pricing
Plan | Features | Price |
|---|---|---|
Free | The app is free to download | Free |
Who Origami Studio is best for
Advanced designers creating rich, interactive interfaces.
Developers needing real-time preview and native code export.
Product teams testing highly interactive prototypes before handoff.
What’s the best prototyping software for you?
With so many options out there, choosing the right prototyping tool comes down to your goals, workflow, and the complexity of what you're designing. Here are a few key considerations to help you narrow it down.
1. Collaboration needs
Are you working solo or alongside a distributed team? Tools like Figma and Miro shine when it comes to real-time collaboration, allowing multiple people to design, comment, and iterate together.
2. Level of interactivity
Some tools let you build pixel-perfect mockups, while others focus on complex animations or logic-driven interactions. If you need advanced features like conditional flows, transitions, or input-based behavior, look at options like ProtoPie or Origami Studio.
3. Developer handoff
A smooth design-to-dev handoff can save time (and misunderstandings). Look for tools with built-in design specs, code snippets, or integration with your dev team’s tools – Sketch and UXPin all cater to this.
4. Learning curve
If you’re just getting started or need to move fast, pick something with a shallow learning curve. Marvel and Fluid UI are designed for quick ramp-up, while platforms like Axure or Framer offer more power but take time to master.
5. Budget and scalability
Many tools offer free plans or trials, but costs can add up as your team grows or your needs expand. Consider whether a tool scales with your workflow – from solo side projects to enterprise-level design systems.
Test your prototypes with Lyssna
Now that you know the top prototyping tools available, you might be wondering how to test your digital prototypes. That's where Lyssna comes in.
With our prototype testing feature, you can get feedback on your designs and make data-driven decisions to improve your product. Be sure to check out our prototype testing guide for a comprehensive rundown of when and how to test your prototypes, and the methods you can use.
Sign up for a free Lyssna plan and see for yourself how easy it is to test your prototypes with Lyssna. Don't let your hard work go to waste – get feedback from real users and create amazing products that people love.
Turn designs into real user experiences
Transform your Figma prototypes into actionable insights with Lyssna. Get started with our free plan to gather real user feedback and elevate your designs effortlessly!
You may also like these articles


Try for free today
Join over 320,000+ marketers, designers, researchers, and product leaders who use Lyssna to make data-driven decisions.
No credit card required