14 Nov 2025
|13 min
Google's HEART framework: Measuring & improving UX
Learn about Google’s HEART framework for UX: happiness, engagement, adoption, retention, and task success.

You’ve poured your time and effort into crafting something you believe in. It’s intuitive, thoughtful, and designed to make people’s lives a little easier.
But now you’re facing the big question: is it really working?
Your team, your boss, your stakeholders – they’re all asking for proof. Not just what you’ve built, but how it’s impacting the people who use it.
Without clear answers, great ideas can lose momentum. Decisions stall. Stakeholders second-guess. And worst of all, you might spend time improving things that don’t truly matter – or miss the opportunity to double down on what does.
That’s where Google’s HEART framework comes in.
It’s a simple, human-centered approach to measuring user experience. By focusing on key areas like happiness, engagement, and retention, you go beyond numbers to really understand how your design resonates with people.
In this guide, we’ll show you how to apply the HEART framework to your work, so you can confidently show its impact – and keep building for what matters most.
Key takeaways
Google's HEART framework offers a clear, structured way to measure UX through five key metrics – happiness, engagement, adoption, retention, and task success.
It helps you connect user experiences to business goals, making it easier to validate your work and secure stakeholder buy-in.
By using the HEART framework, you’ll gain actionable insights into how your users interact with your product – and where improvements will have the biggest impact.
What is Google’s HEART framework?
The HEART framework is a user experience (UX) evaluation method developed by Google. It helps you measure and improve UX across five key areas: happiness, engagement, adoption, retention, and task success.
Each of these metrics offers a unique perspective on how users interact with your product – from how satisfied they are to how well they can complete specific tasks.
By focusing on these five areas, the HEART framework gives you a holistic view of the user experience. It helps you understand not just what’s working but also where there’s room for improvement, so you can make data-driven decisions with confidence.
Start measuring what matters
Ready to put the HEART framework into action? Get started with Lyssna's free plan and gather the user feedback you need to make confident, data-driven UX decisions. No credit card required.
How Google uses HEART
Google's use of the HEART framework has been key in improving user experiences across its products.
For example, to boost Gmail's user satisfaction, the team focused on the 'happiness' metric by analyzing user feedback and satisfaction surveys. This led to features like 'undo send,' directly addressing concerns about email errors (while saving the blushes of users around the world).
Using ‘task success’ to assess how effectively users found information on Google Search, Google improved its algorithms with features like snippets and predictive search, making searches faster and easier.
By applying the HEART framework in these ways, Google has made user-centered improvements that align with its business goals.
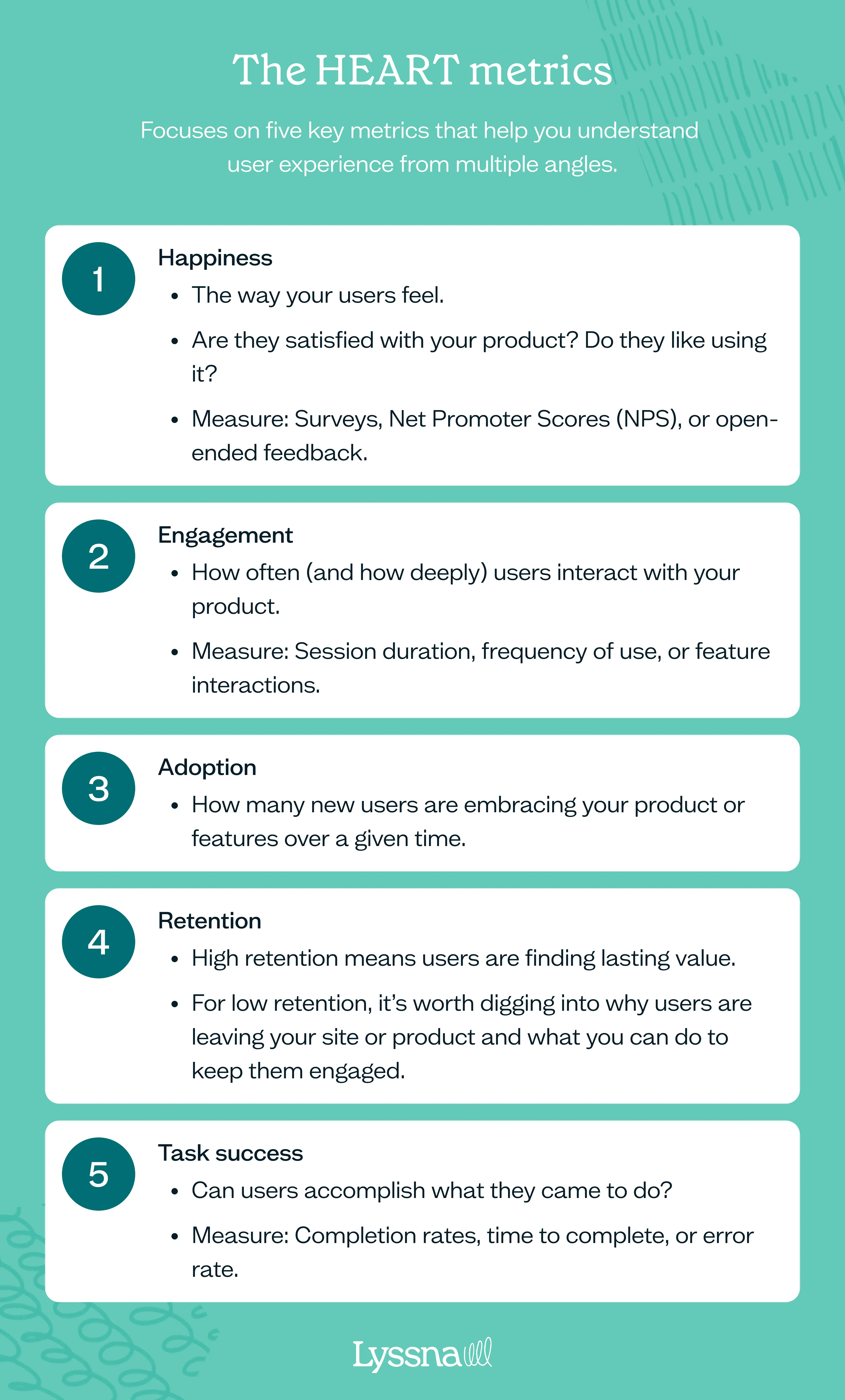
The HEART metrics
The HEART framework focuses on five key metrics that help you understand user experience from multiple angles.

Happiness
Happiness is about the way your users feel. Are they satisfied with your product? Do they like using it? You can measure this through surveys, Net Promoter Scores (NPS), or open-ended feedback.
Engagement
Engagement looks at how often (and how deeply) users interact with your product. Metrics like session duration, frequency of use, or feature interactions tell you how valuable people find it.
Adoption
Adoption measures how many new users are embracing your product or features over a given time. It’s especially useful for tracking the success of new launches or onboarding efforts. If adoption is lagging, it might be time to revisit how you’re introducing your product to new users.
Retention
It’s one thing to attract people – it’s another to keep them. High retention means users are finding lasting value. If you’re seeing drop-offs, it’s worth digging into why users are leaving your site or product and what you can do to keep them engaged.
Task success
Task success is where the rubber meets the road. Can users accomplish what they came to do? Metrics like completion rates, time to complete, or error rates help you measure usability test metrics. If users struggle with basic tasks, it’s a clear sign that something needs to change.
Each metric offers a piece of the puzzle. Together, they reveal where your product shines and where it can improve – benefiting both your users and your business.
Comparing HEART with other UX frameworks
While the HEART framework is one of the most comprehensive tools for measuring UX, it’s not the only one out there. Frameworks like AARRR (Acquisition, Activation, Retention, Revenue, Referral) and PIE (Potential, Importance, Ease) also offer structured approaches but focus on slightly different aspects of the user journey.
What sets HEART apart is its holistic view of user experience. It balances user satisfaction and behavioral metrics instead of focusing solely on business outcomes or specific design elements.
How to use the HEART framework effectively
The HEART framework is powerful, but its impact depends on how well you implement it. Here are some practical tips and examples to help you get the most out of it.
1. Define clear goals
Start by identifying the specific outcome you want to achieve. Is it improving user satisfaction, increasing the adoption of a new feature, or reducing errors in task completion? Clear goals are the foundation of the framework.
For example, if you’re launching a new app feature, your goal might be to ensure users can easily understand and adopt it. A specific goal could be: "Increase the number of users completing the feature tutorial by 20% within the first month."
2. Select the most relevant metrics
Not every HEART metric will apply to every goal. Choose the ones that align closely with your objectives:
Happiness: Use surveys or Net Promoter Scores (NPS) to gauge user satisfaction.
Engagement: Track behaviors like session duration, frequency, or feature interactions.
Adoption: Monitor how many users start using a new feature or product.
Retention: Measure how often users return and continue using your product.
Task success: Assess usability with completion rates, error rates, or time-on-task metrics.
3. Connect goals to data with GSM (Goals-Signals-Metrics)
The Goals-Signals-Metrics model ties everything together by translating goals into measurable actions:
Goal: Define what success looks like (e.g. "Improve onboarding satisfaction").
Signal: Identify behaviors that indicate progress (e.g. positive feedback on tutorials).
Metric: Choose measurable outcomes (e.g. NPS score, tutorial completion rates).
Tip: For each metric, ask yourself, "What would success look like, and how will I know if I’ve achieved it?" This clarity will keep your analysis focused.
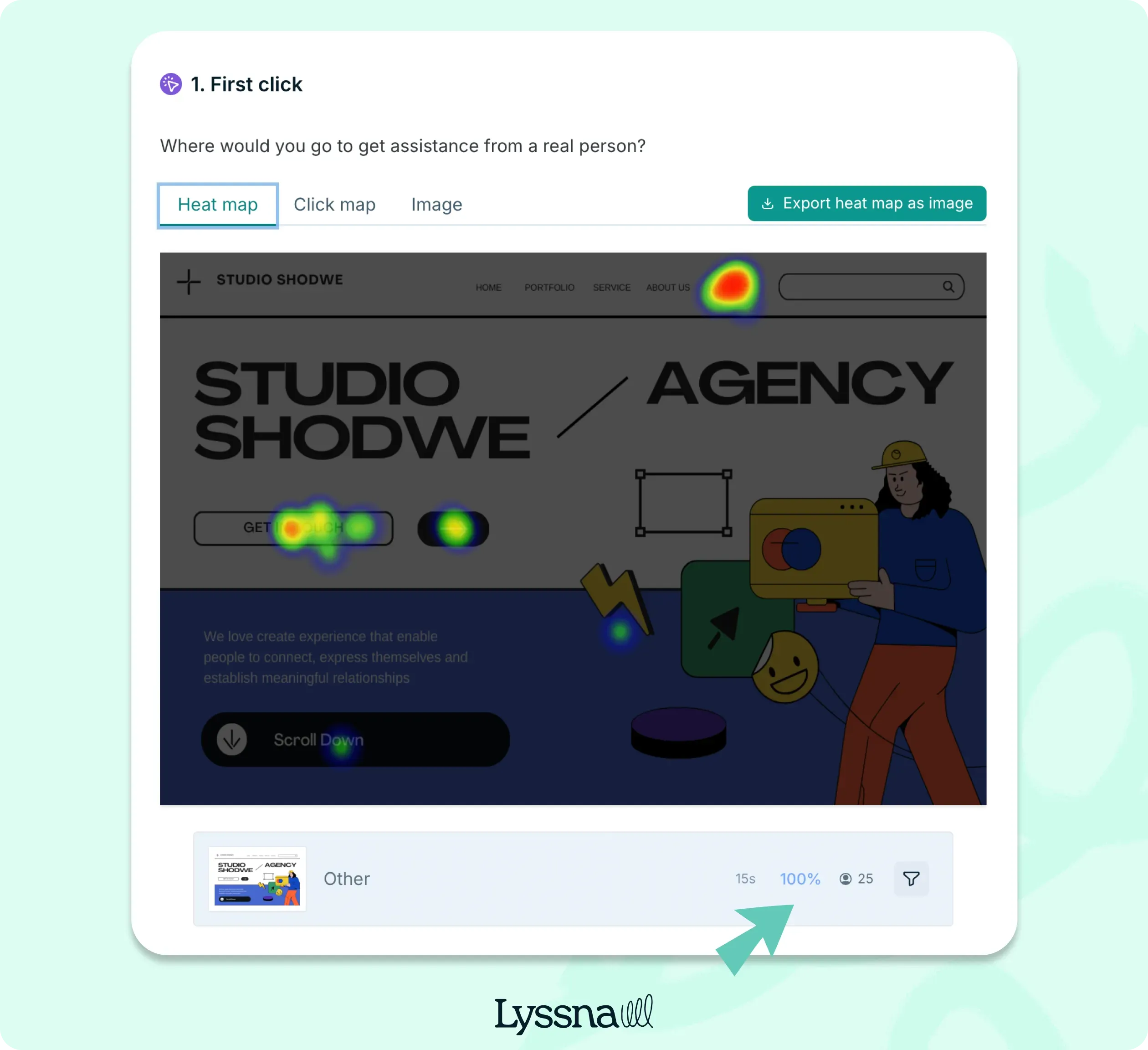
4. Collect and analyze data
Use the right tools to gather reliable data. Here’s how you can approach each type:
Surveys and feedback forms: Surveys and feedback forms: These are ideal tools grounded in qualitative methods of research, helping you gather rich user feedback and measure happiness. Platforms like Lyssna make it easy to distribute surveys and recruit diverse participants.
Behavioral analytics: Use platforms like Google Analytics to track engagement and retention metrics.
Usability testing: Conduct remote usability tests to assess task success.
Tip: Don’t rely on numbers alone. Combine qualitative and quantitative data to get a deeper understanding of how your users feel.

5. Iterate and improve
The HEART framework isn’t a one-time tool – it’s a cycle. Use the insights from your data to refine your product and test again.
Small-scale tests: Roll out changes to a subset of users to see how they perform before a wider release.
Continuous monitoring: Keep tracking the same metrics to measure the long-term impact of your changes.
Best practices for long-term success
The HEART framework isn’t just a tool for tracking numbers; it’s a way to build a mindset of continuous improvement. It helps you keep the user experience front and center in every decision – improving your product with each iteration. These following best practices will show you how to get the most out of HEART over time.

1. Think beyond the numbers
Metrics are important, but they’re only part of the story. Use HEART as a starting point for deeper conversations about what your users truly need. Look for trends, patterns, and the human context behind the data.
Example: A drop in task success might highlight a usability issue, but the root cause could be a design assumption that needs revisiting. HEART helps you dig deeper into the “why.”
2. Build HEART into your team’s workflow
HEART works best when it’s not an afterthought. Incorporate it into your regular product reviews, design sprints, or retrospectives to keep user experience top of mind.
Tip: Assign a team member to own specific metrics, ensuring that someone is always keeping track and initiating discussions around improvements.
3. Prioritize user empathy over perfection
As that stalwart of UX design Winston Churchill observed, “Perfection is the enemy of progress”. HEART isn’t about achieving perfect scores; it’s about understanding your users and iterating toward a better experience. Focus on progress, not perfection.
Example: If your happiness scores are lagging because of a single frustrating feature, don’t rush to overhaul everything. Start by addressing that specific issue, then revisit the bigger picture.
4. Celebrate and share your wins
When you see results – whether it’s a boost in retention or positive feedback from users – share this with your team. It reinforces the value of using HEART and builds excitement for the next iteration.
Tip: Create a “HEART wall” (physical or digital) where you track progress and celebrate milestones, like the launch of a well-received feature.
5. Stay adaptable
User needs and business goals evolve over time. Don’t be afraid to adjust your metrics or shift your focus as priorities change. HEART is a flexible framework – treat it that way.
Example: A product in its growth phase might prioritize adoption and engagement, but as it matures, retention and task success become more critical. Revisit your focus regularly to stay aligned with what matters most.
Tools for tracking HEART metrics
The right tools can make implementing the HEART framework easier and more effective. Here are a few you can use to track and analyze your metrics.
Lyssna
Lyssna is your all-in-one platform for user research and usability testing. With a diverse participant panel, you can recruit users and receive responses quickly – often within 30 minutes – and conduct surveys, usability tests, and interviews with ease.

Lyssna also lets you collect both quantitative and qualitative data, making it perfect for tracking metrics like happiness, task success, and retention.
Our user-friendly interface means you’ll spend less time setting up tests and more time analyzing insights.
Google Analytics
Google Analytics provides powerful behavioral data, such as engagement, retention, and task success. By tracking how users navigate your site or app, you can uncover patterns that align with your HEART metrics.
Mixpanel
Mixpanel is great for tracking user behavior. It’s especially useful for gathering engagement and retention metrics. You can see how users interact with your product, track how features are used, and pinpoint where they drop off using custom funnels.
When choosing a tool, think about your specific needs. Lyssna simplifies user research with surveys, usability tests, and participant recruitment. Tools like Google Analytics and Mixpanel, on the other hand, offer more detailed behavior tracking. When combined with resources focused on user experience optimization, you’ll get a complete picture of your HEART metrics.
Putting HEART into practice
Measuring UX doesn’t have to feel overwhelming. With Google’s HEART framework, you’ve got a clear and practical way to understand your users – and improve their experience. From setting goals to choosing the right metrics and tools, HEART provides a roadmap that bridges the gap between user satisfaction and business success.
Ready to make user insights your competitive edge? Start putting HEART into action today – and let tools like Lyssna guide you every step of the way.
Pete Martin is a content writer for a host of B2B SaaS companies, as well as being a contributing writer for Scalerrs, a SaaS SEO agency. Away from the keyboard, he’s an avid reader (history, psychology, biography, and fiction), and a long-suffering Newcastle United fan.
Transform metrics into meaningful change
See how easy measuring UX can be. Create your free Lyssna account today and begin collecting the user feedback you need to make HEART-driven improvements to your product. Get started in minutes.
You may also like these articles


Try for free today
Join over 320,000+ marketers, designers, researchers, and product leaders who use Lyssna to make data-driven decisions.
No credit card required